html5 - 为什么canvas 绘制出来的图像是模糊的,是什么原因造成的?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test Html5</title>
<style type="text/css">
*{margin: 0; padding: 0;}
.content {width: 1200px; margin: 0 auto; padding: 20px 0;}
#canvas {width: 100%; height: 600px; border: 2px solid #333;}
</style>
</head>
<body>
<p class="content">
<canvas id="canvas">你的浏览器不支持canvas!!!</canvas>
</p>
</body>
<script type="text/javascript">
window.onload = function(){
var canvas = document.getElementById("canvas"); //获取canvas
var context = canvas.getContext('2d'); //获取2d上下文绘图环境
//context.strokeStyle = "#aaa"; //描边样式, #666,rgba(12,12,13,0.3)
context.strokeStyle = "#ff0000"; //填充样式
context.strokeRect(10,10,10,10);
context.strokeStyle= "rgba(77,99,98,0.8)";
//context.lineWidth = 2;
context.strokeRect(0,0,10,10);
//context.clearRect(0,0,22,22);
//绘制路径
context.beginPath();
context.arc(20,20,50,0,2*Math.PI,true);
context.moveTo(70, 70);
context.lineTo(100,100);
context.stroke();
}
</script>
</html>设置 context.lineWidth = 1也没用,默认的宽度是2px,
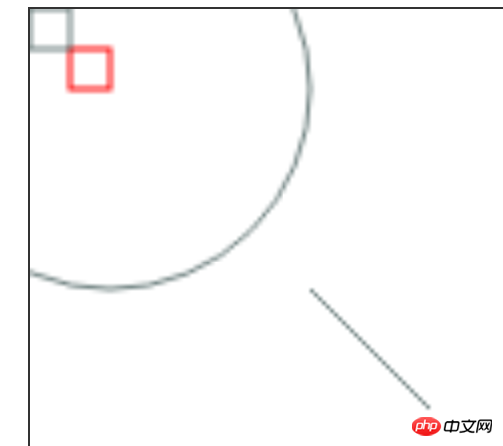
为什么绘制出来的图形是模糊的?刚刚接触canvas,求指教?