主要疑惑是main、left、right三个元素放置顺序的问题
先贴代码:
<body>
<p class="out">
<p class="left">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto, ut!</p>
<p class="right">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique accusamus rem laudantium nam, temporibus sit cumque, asperiores eveniet praesentium omnis vero saepe dicta. Possimus facere ipsum, voluptas aliquid illo veniam?</p>
<p class="main">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime ea hic quaerat neque reprehenderit doloremque minima architecto, ipsa sed temporibus recusandae vitae impedit cum pariatur aspernatur similique dolorem libero a minus eveniet dolor sapiente! Illo minus dicta est! Accusantium, assumenda amet unde beatae cumque molestias. Numquam aut laudantium fugit, similique tempora minima vitae veniam obcaecati dolor, nihil rerum enim! Accusamus soluta facilis nihil, maiores eos esse quo dignissimos, nisi illo molestias aliquam, beatae quibusdam. Similique nesciunt velit eius aut aperiam est temporibus voluptatem ullam omnis, recusandae rerum vel incidunt nihil, voluptatum excepturi, accusamus ducimus totam quasi? Minima maxime tempore labore.</p>
</p>
</body>
body{
margin: 0;
overflow: hidden;
}
.out{
overflow: hidden;
width: 100%;
height: 100%;
}
.main{
margin: 0 210px;
background-color: lightgreen;
}
.left{
width: 200px;
float: left;
background-color: pink;
}
.right{
width: 200px;
float: right;
background-color: pink;
}
.main,.left,.right{
margin-bottom: -9999px;
padding-bottom: 9999px;
}
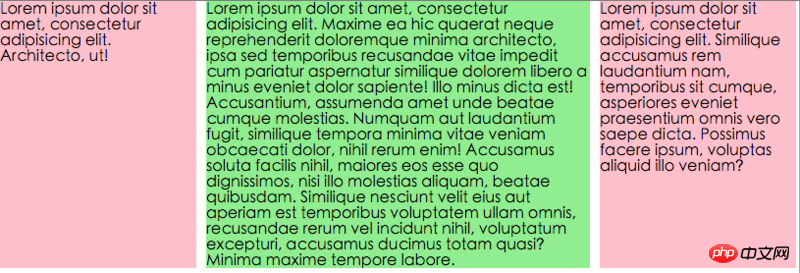
按照left、right、main的顺序

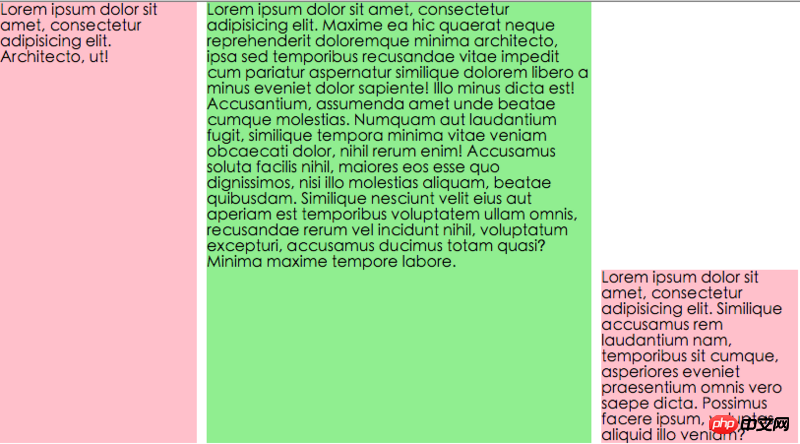
按照left、main、right的顺序

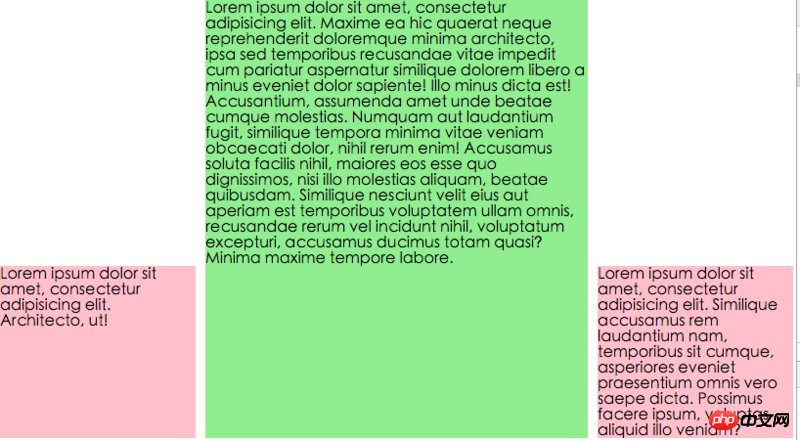
按照main、left、right的顺序

无法理解为什么会存在这样三种情况。。。
http://www.cnblogs.com/xiaohuochai/p/5314289.html?plg_nld=1&plg_uin=1&plg_auth=1&plg_nld=1&plg_usr=1&plg_vkey=1&plg_dev=1
原贴中三列等高布局的CSS写法,main本来就不浮动的,关键在于margin-bottom 和padding-bottom负补偿。
回答问题前看清楚问题行不 :(
巴扎黑2017-04-17 13:13:34
首先理解一点 float 会将元素会变成inline-block,并在一排显示
所以:
按照left、right、main的顺序 :
left,right 变成一行了,然后main加入,刚好成一行
而按照left、main、right的顺序:
left,main的时候,因为main是一个p,block元素 独占一行,所以换行了。
按照main、left、right的顺序:
同上