我一般都是说,创建一个动态存储空间,突破作用域的限制。让外部可以访问内部的变量,感觉自己答得没什么问题啊,为什么面试完没通知?
巴扎黑2017-04-17 13:03:28
其实闭包没有那么高深复杂。
仅从规范的角度:
function a() {
var x = 1, y = 2;
return function b() {
console.log(x + y);
}
}
var f = a();
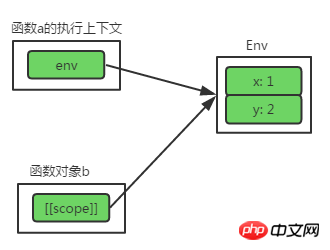
f();在执行a期间,我们可以认为它的局部变量存放在一个内部对象Env里面,a的执行环境保存了对Env的引用。
在定义b的时候,b也会保存对Env的引用。
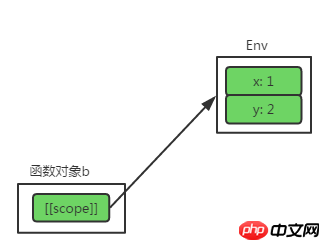
在a返回时,a的执行环境被销毁,它对Env的引用也就没有了。但是,只要b还可以访问(比如,a通过返回值返回了b)。那么b对Env的引用仍然存在,它仍然可以访问Env中保存的局部变量。
将来在函数b执行期间,可以通过所谓的作用域链访问到x和y。
这就是闭包。
用图表示就是:
在函数a返回前:

在函数a返回后:

天蓬老师2017-04-17 13:03:28
你爸生了你这个儿子,你有可以自己赚钱,也可以使用你爸的钱,但是,你不想让你爸使用你的钱。
映射到js中。
A函数嵌套B函数,B函数中的变量只能在B函数所产生的作用域中使用,A函数无法使用B函数的变量。但是B可以使用A,和全局作用域的变量。
黄舟2017-04-17 13:03:28
就是引用了外部变量的内部函数。
顺便贴下自己以前写的文章
http://scarletsky.github.io/2015/12/02/the-little-javascript-closures/
大家讲道理2017-04-17 13:03:28
闭包就是泛函。
R语言不服JS。
a <-function () {
x = 1
y = 2
b <- function(){print(x + y)}
return(b)
}
a()()
>[1] 3怪我咯2017-04-17 13:03:28
账号里面的钱就是闭包,这是我能想到的对普通人的解释了...除了账号拥有者(调用者)和银行(内存控制器)之外,谁也不知道里面到底有没有钱,虽然账号相关的东西是暴露的(比如银行卡,但存折不符合要求)
高洛峰2017-04-17 13:03:28
前不久我面试也遇到过这个问题
闭包是指有权限访问另一个作用域中变量的函数。
一般,函数在执行完后会立马释放内存。但是,有时候我们需要在希望函数每次执行“记住”上一次的执行结果,而不是立即销毁。通俗的说,闭包一般用来实现延长记忆力
大家讲道理2017-04-17 13:03:28
网上看到的:
闭包其实就是函数的嵌套,内层的函数可以使用外层函数的所有变量,即使外层函数已经执行完毕.
function checkClosure() { //外层函数
var str = 'China'; //局部变量
setTimeout(
function() { console.log(str); } //这是一个匿名函数,可以调用外层函数的变量str
, 2000);
}
checkClosure();
console.log('Hello'); //先显示Hello,2秒后显示China.function里用var声明的局部变量在函数执行完就释放了,function外的声明的是全局变量,会一直常驻内存.checkClosure函数的执行是瞬间的,在checkClosure的函数体内创建了一个局部变量str,checkClosure执行完毕之后str并没有被释放,因为setTimeout内的匿名函数存在这对str的引用.待到2秒后函数体内的匿名函数被执行完毕,str才被释放.
又比如PHP在请求结束时,关闭数据库连接:
$db = new mysqli('127.0.0.1','user','pass','dbname',3306);
register_shutdown_function(function() use ($db) {
$db->close();
});其中数据库连接$db是匿名函数function()外的变量,PHP跟JS不同之处在于PHP需要使用use显式声明把变量$db传入匿名函数中.