
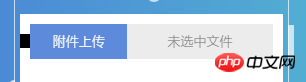
如图,白色背景框为父元素,自动设置了overflow:hidden (某滚动条插件影响)。
其中有一个上传控件,左边的黑块是此控件的伪元素,这个伪元素是根据这个控件来定位的。但是它会被父元素自动地截断了。请问是否能使其不受overflow影响?
做出类似下面的
简单做了个类似的,大家帮忙看看
https://jsfiddle.net/zmL145ks/
PHPz2017-04-17 11:55:30
不能的,overflow 生成了一个bfc,其层叠顺序的权重较高,position的absolute的权重不如它高。
absolute绝对定位元素,如果含有overflow不为visible的父级元素,同时,该父级元素以及到该绝对定位元素之间任何嵌套元素都没有position为非static属性的声明,则overflow对该absolute元素不起作用。
给你两篇资料参考一下
http://www.zhangxinxu.com/wor...
http://www.zhangxinxu.com/wor...
更新
transform overflow fixed定位进行了实现。
https://jsfiddle.net/vpgL5535/4/
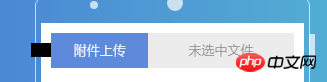
把overflow 干掉后的position 定位
https://jsfiddle.net/vpgL5535/3/