问题描述:
想要在chrome 模拟手机上让不规则尺寸图片垂直水平居中。
边框适应屏幕设置成正方形。
现在只能做到水平居中。
达达们有什么好的建议和意见?
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<title></title>
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta content="telephone=no" name="format-detection" />
<meta name="apple-touch-fullscreen" content="yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<style>
body{
margin: 0;
padding:0;
}
ul{
list-style-type:none;
width : 100%;
margin: 0;
padding:0;
background: red;
}
li{
position:relative;
width:44%;
padding-bottom: 44%;
margin-left: 4%;
float:left;
margin-bottom:20px;
background:black;
border: 1px solid black;
}
.pic-box{
position: absolute;
vertical-align: middle;
text-align: center;
width: 100%;
height: 100%;
}
li img{
max-width: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<ul class="recommand">
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/FuWqf3VvGKNcz4KqNmv5u6A2RgOs?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/501x501/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/FuWqf3VvGKNcz4KqNmv5u6A2RgOs?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/501x501/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/FnjvPYht33im-3ms3vJX_Zo2RWuK?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/800x533/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/FnjvPYht33im-3ms3vJX_Zo2RWuK?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/800x533/" alt=""/>
</p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/Fo0oz03Xjbr4te0AY2wyq2q2CGDD?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/640x800/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/Fo0oz03Xjbr4te0AY2wyq2q2CGDD?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/640x800/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/Fo0oz03Xjbr4te0AY2wyq2q2CGDD?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/640x800/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/FnjvPYht33im-3ms3vJX_Zo2RWuK?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/800x533/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
</ul>
</body>
</html>
黄舟2017-04-17 11:48:01
既然你说到了h5,那肯定首推Flex布局呀。
.pic-box {
display: flex;
justify-content: center;
align-items: center;
}justify-content: center;用于水平居中,align-items: center;设置垂直居中。
ringa_lee2017-04-17 11:48:01
关于 未知高度垂直居中 的解决方案有很多,最通用性的方案是考虑使用一个空标签来实现垂直居中,由于代码复用率高,通常将其封装一个公用的utils,以fn打头:
/*
* 未知高度垂直居中布局
*/
.fn-layout-center{
font-size: 0;
*word-spacing: -1px; /* IE6、7 */
height: 100%; /* 继承父级高度 */
}
/* 修复 Safari 5- inline-block 的空隙 */
@media (-webkit-min-device-pixel-ratio:0) {
.fn-layout-center{
letter-spacing: -5px;
}
}
/* 使用空标签生成一个高度100%的参照元素 */
.fn-layout-center .fn-center-hack {
display: inline-block;
*display: inline;
*zoom: 1;
font-size: 0;
width: 0;
height: 100%;
vertical-align: middle;
}
.fn-layout-center .fn-center-body {
letter-spacing: normal;
word-spacing: normal;
display: inline-block;
*display: inline;
*zoom: 1;
font-size: 12px;
vertical-align: middle; /* 保证文字垂直居中 */
padding: 0 !important; /* 防止设置边距导致居中失效 */
margin: 0 !important;
width: 100%; /* 保证连续字符也能居中 */
white-space: normal; /* 保证连续字符换行 */
word-wrap: break-word;
}
.fn-layout-center .fn-center-img {
display: inline-block;
*display: inline;
*zoom: 1;
width: 100%;
text-align: center; /* 图片默认水平居中 */
vertical-align: middle;
padding: 0 !important; /* 防止设置边距导致居中失效 */
margin: 0 !important;
font-size:0;
}
.fn-layout-center img {
vertical-align: middle; /* 去除现代浏览器 img 底部空隙 */
}可以将以上CSS代码放到任何一个位置,然后修改你的图片结构,如下:
<li class="product">
<p class="pic-box fn-layout-center">
<b class="fn-center-hack"></b>
<p class="fn-center-body">
<p class="fn-center-img">
<img src="http://xqproduct.xiangqu.com/FuWqf3VvGKNcz4KqNmv5u6A2RgOs?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/501x501/" alt=""/>
</p>
</p>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
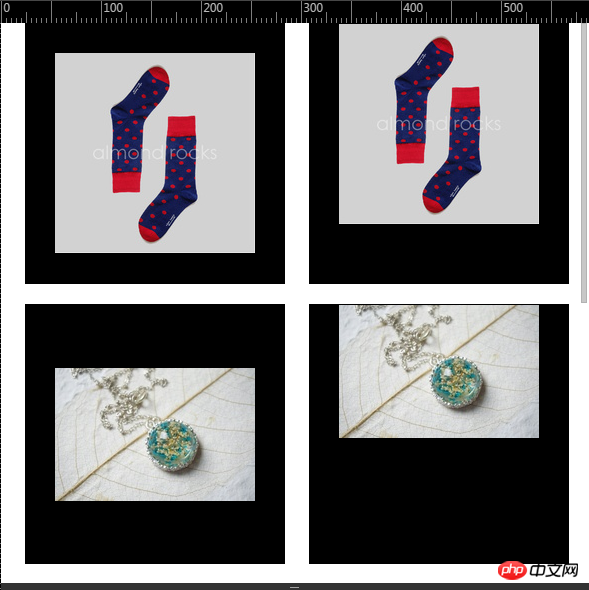
</li>实现效果

由于我只修改了第1,3个li中图片结构,所以只有这两个有效果,其它的请自行更改。
其实这个方案还可以解决单行、多行文字以及图文混排未知内容的水平居中,所有的使用方式如下:
图片垂直居中
<p class="fn-layout-center" style="height: 300px;">
<b class="fn-center-hack"></b>
<p class="fn-center-body">
<p class="fn-center-img">
<img src="" width="200" alt="" />
</p>
</p>
</p>单行文字与多行文字垂直居中
<p class="fn-layout-center" style="height: 300px;">
<b class="fn-center-hack"></b>
<p class="fn-center-body">
单行文字与多行文字垂直居中
</p>
</p>图文混排
<p class="fn-layout-center" style="height: 300px;">
<b class="fn-center-hack"></b>
<p class="fn-center-body">
<img src="" width="200" alt="" />
<p>这里是对图片的描述</p>
</p>
</p>