
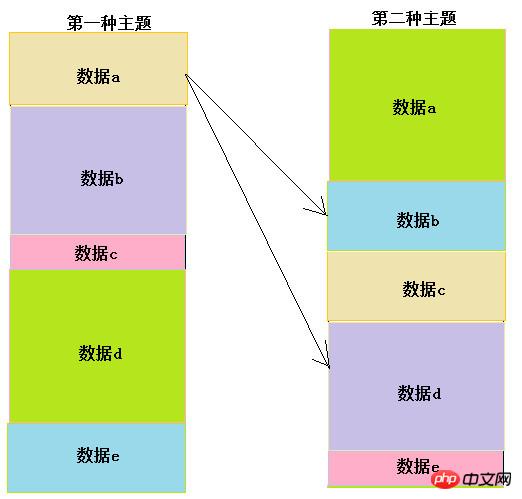
请看上图,需求背景如下:
现在有多(5)个主题,也就是多个大竖条,我只画了2个。每个主题中又有维度,每个维度的数据是不同的。
图片中的颜色大小就是模拟数据的大小来显示的。如果某个维度的数据大,那么该格子的高度就高点。也就是说:数据abcde显示的方块高度是根据数据来的。
但是,现在各个主题之间的数据是有流入流出的效果。
也就是说可能第一主题的数据a指向了第二主题的数据c和数据d
现在的问题的是,页面上所有块的展示和箭头的指向都是由数据来决定的。
我的问题如下:
像这种页面该怎么布局,或者有没有其他的解决方案?
页面上怎么画箭头,箭头该怎么动态的指向?
有没有其他第三方类库能解决类似的需求?
请知道的朋友能给一些解决方案,谢谢!
大家讲道理2017-04-17 11:43:28
单纯的色块用 css 布局绝对没问题,不管是 5 个还是 N 个,高度颜色用 js 动态设置即可。
画箭头?css 也不是画不出来,不过是需要把时间耗费在线条位置、长度、角度的计算上了,结合 transform。
结合前两条,还是寻求图表库解决吧。如果没有箭头的话,有些漏斗图应该可以改成竖条色块的形式。加上箭头就难寻了。。。
我推荐直接 canvas 自己造吧,画矩形一个方法就出来了。找到要画连接线的两个色块的中点,也很容易画一条斜线。