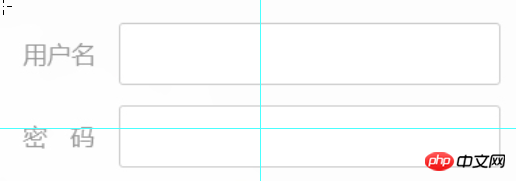
表单前面的文字描叙长度不同,怎么让其达到两端对齐
做成这种效果?
直接设置宽度用 text-align: justify;不能达到效果
ringa_lee2017-04-17 11:41:23
在web端,这种设计图都是设计师的强迫症;
如果表单少的情况可以用空格或者写个class,调整文字间距;
letter-spacing: 1rem;表单多左边文案建议右对齐,节约垂直空间,加快填写速度;
视应用场景来定。
PHP中文网2017-04-17 11:41:23
text-align: justify;
text-justify: distribute-all-lines只有IE能可以兼容
见 caniuse
建议使用全角空格或右对齐