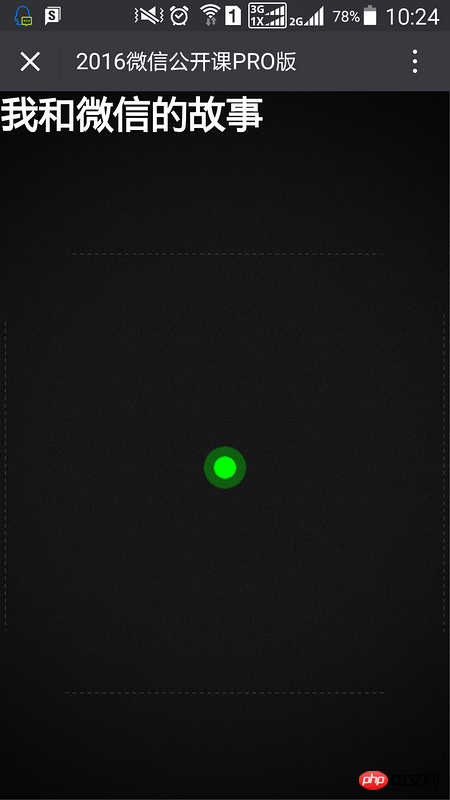
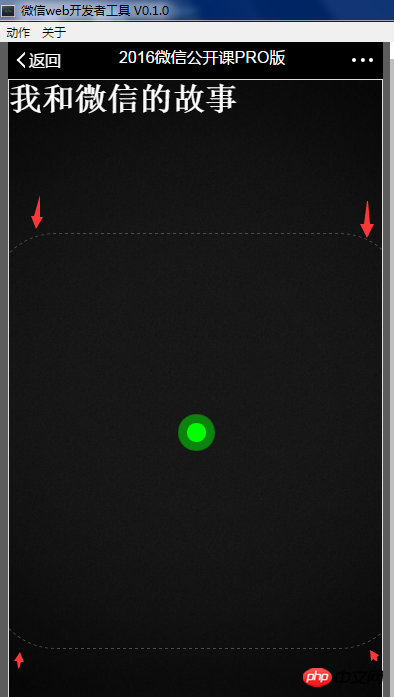
在学习写一个微信公开课PRO的页面,突然发现-webkit-border-radius这个属性的圆角莫名其妙的消失了。。在开发者工具上面是可以用的,求解这是为什么。。

CSS代码如下:
.padOnCircles > p > p {
width: 52vh;
height: 52vh;
border: 1px dashed rgb(79, 76, 72);
-webkit-border-radius: 10vh;
padding: 5vh;
}伊谢尔伦2017-04-17 11:33:19
第一:
兼容做就要做全-webkit 是对border-raidus属性的浏览器兼容兼容
-webkit-border-radius:苹果;谷歌,等一些浏览器认,因为他们都用的是webkit内核;
-moz-border-radius:moz这个属性 主要是专门支持Mozilla Firefox 火狐浏览器的CSS属性。
在这两个属性有值的时候,去掉哪个属性,对用他们做内核的浏览器就有影响,如果没值的话,就没影响,这两个属性和,IE,和360没关系。不删除的话影响微乎其微.
第二:
10vh 是这个是量?不是一般都是2em这样么。
有错误还望高手指正