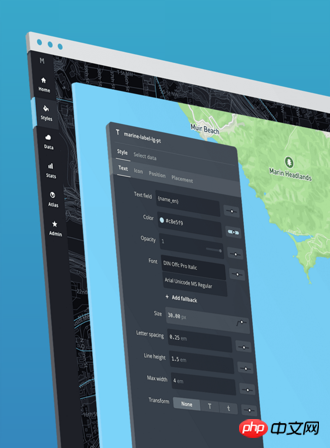
如下图:

一个简单地页面,几个p。
p大概5px地厚度。
旋转p呈现如图地效果
不知道筒子们有啥想法?这个厚度貌似一定要多两个dom去实现?
原图:https://www.mapbox.com/
PS. 话说SF这个上传图片功能非常牛逼啊,选取截图,直接剪贴板复制就自动上传了,我给个赞。
大家讲道理2017-04-17 11:33:05
可以是可以,但是很麻烦。
无非就是用transform:translate3D来把p变形,做出一个立方体,配合perspective产生透视效果。
css3实践—创建3D立方体