
我想选择最后一个后紧跟的.task_item元素 .task_done+.task_item 将其设置为可进行的状态。
我的代码如下,没效果。
.task_done:last-of-type+.task_item .task_num:before { border-color: #4b8df0 transparent transparent #4b8df0; }
.task_done:last-of-type+.task_item .task_state:before { content: "任务可进行"; color: #4b8df0; }
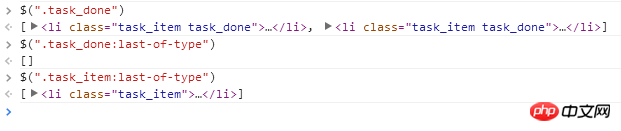
为什么 .task_done:last-of-type 选取不到元素,而 .task_item:last-of-type 可以选取
伊谢尔伦2017-04-17 11:19:15
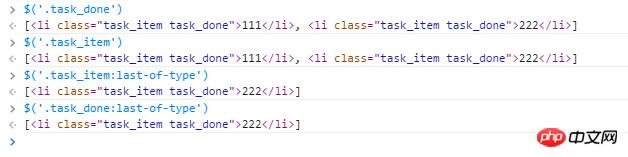
我试了一下,两种方式都是可以选到元素的。
html:
<ul>
<li class="task_item task_done">111</li>
<li class="task_item task_done">222</li>
</ul>
运行的结果如下:
我用的jquery是1.11.1
建议你检查一下dom结构。
以下是说明问题,html如下:
<ul>
<li class="task_item task_done">111</li>
<li class="">222</li>
<li class="task_item task_done">333</li>
<li class="task_item">444</li>
<li class="task_item">555</li>
<li class="task_item">666</li>
</ul>
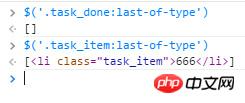
执行的结果如下:
对比上面的执行结果,结合下面我补充地评论应该很容易明白了吧