测试用机是米3。做的一个场景动画,iphone4下都很流畅,而安卓机跪了,尤其集中在面积较大的动画执行上,米3惨不忍睹,MOTO G稍微好一点,大家有什么好建议吗
天蓬老师2017-04-17 11:10:13
按下面顺序优化一遍吧:
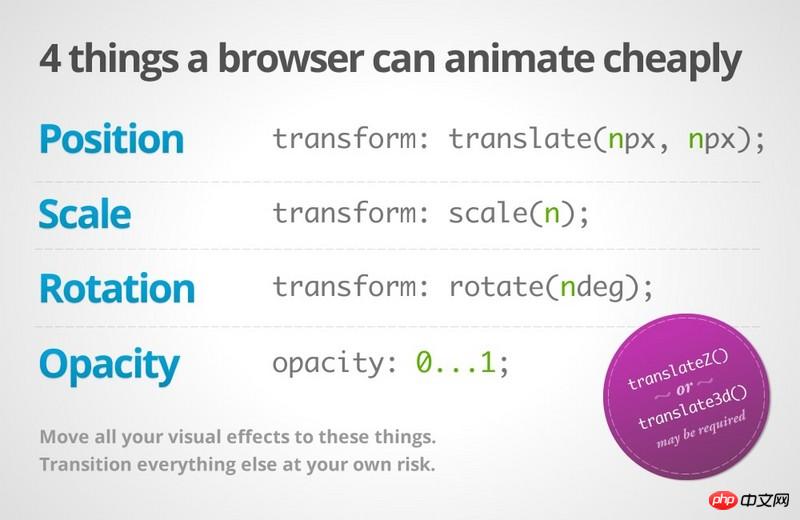
opacity: 1;或者-webkit-backface-visibility: hidden;。css shadow、background-attachment: fixed等)翻墙读一下High Performance Animations吧: