

然后哦 用这个校验和输出的是一致的也就是说 签名应该没问题吧 但是为什么手机上会显示无效呢 那个环节又出错了
迷茫2017-04-11 13:15:33
出现问题的原因是参与签名的URL地址不正确,需要动态获取当前页面完整的URL地址(包括?后面的参数,但不能包含#号),如若URL地址为:http://www.xxx.xxx/payment/wxpay/jspay?oid=xxxx&attr=xxxx#wechat,那么完整的URL地址应该是截取#号之前的部份。为什么会出现#号呢?因为你的URL在被分享到朋友圈等微信系统自动会添加一些参数。
黄舟2017-04-11 13:15:33
看我把这些坑都总结了一下:
要命的invalid signature。其实腾讯的文档已经写了,只能怪我自己理解能力太差,掉了好几次坑。
签名要用到的jsapi_ticket需要保存的,2小时有效期。如果在2小时内出现问题需要删除才能工作,一般是自身程序的问题,请检查。
nonceStr和noncestr的大小写,当心!
url一定要当心,如果是"http://x.com/jspay?oid=0&attr=1#wechat"的形式,那么应该保留的是"http://x.com/jspay?oid=0&attr=1"。
据此,url在JavaScript中是location.href.split('#')[0]获取。
据此,url在php中用$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]拼装,
据说会有多余的80端口问题,但是记录者没有遇到过,总之请小心。
url在JavaScript中千万别忘记“encodeURIComponent”!否则后果很诡异,遇到过初始化的时候报invalid
signature,但是API接口又能调用的情况。
ringa_lee2017-04-11 13:15:33
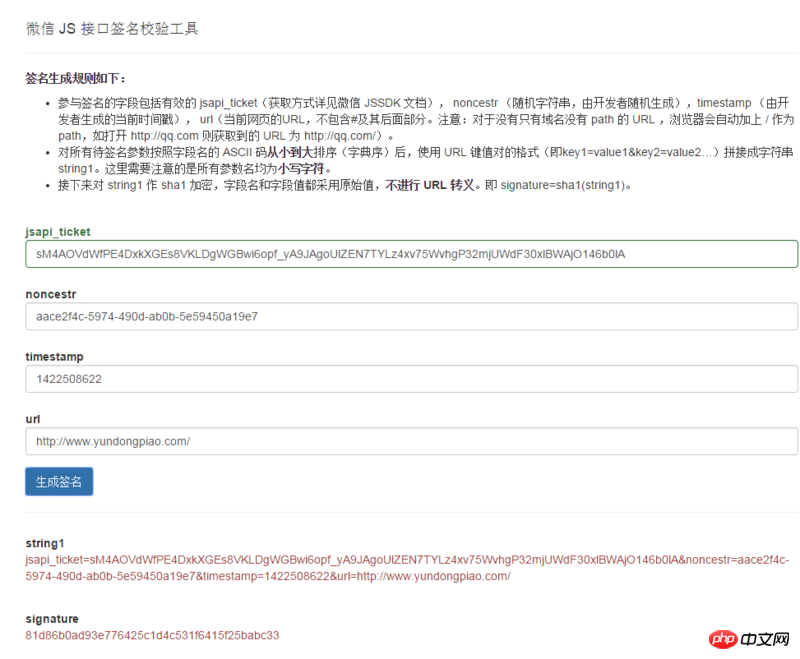
官方已经提供了微信 JS 接口签名校验工具(http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign),填入相应的参数就能出来相应的值,然后对比下,就能发现具体是那块错了。 我之前碰到一个因为域名后面没有/而导致失败的情况
高洛峰2017-04-11 13:15:33
我也遇到这个问题了, 发起微信支付的时候提示 invalid signature , 本地程序生成的 签名 跟 官网通过的签名工具生成的签名 对比 也是一致的, 哪位朋友 也遇到了,并解决了,还望不吝赐教。
阿神2017-04-11 13:15:33
我的也一样,把我自己成生的与校验工具生成的对比,没任务差别:79e9778274e7ed0503666aeee4b9dfb350a56b54
79e9778274e7ed0503666aeee4b9dfb350a56b54
我现在也蛋疼了,一直提示config:invalid signature
天蓬老师2017-04-11 13:15:33
通过ajax把URL传到服务端,签名也是正确的,就是报config invalid signature,这个可以从哪里调试啊?
<script type="text/javascript">
var targetUrl=location.href.split("#")[0];
alert("target url is:" + targetUrl);
var aj=$.ajax({
type: "post",
url: "http://XXXXXXX.com/wx?targetUrl="+targetUrl,
dataType: "json",
contentType: "application/json; charset=utf-8",
data:{},
success: function (msg) {
alert("appid: "+msg.appid+"; timestamp:" + msg.timestamp+" ; nonceStr:" + msg.nonceStr+"; signature:" + msg.signature);
wx.config({
debug:true,
appId:msg.appid,
timestamp:msg.timestamp,
nonceStr:msg.nonceStr,
signature:msg.signature,
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'translateVoice',
'startRecord',
'stopRecord',
'onRecordEnd',
'playVoice',
'pauseVoice',
'stopVoice',
'uploadVoice',
'downloadVoice',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',
'openLocation',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'closeWindow',
'scanQRCode',
'chooseWXPay',
'openProductSpecificView',
'addCard',
'chooseCard',
'openCard'
]
});
wx.ready(function () {
alert("config ok...");
});
wx.error(function (res) {
alert("err....:"+res.errMsg);
});
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("error ....."+errorThrown);
}
});ringa_lee2017-04-11 13:15:33
从百度搜这个问题,就进来了。 你们特么就会copy官方文档,有钱赚吗? 没看见lz已经去 接口签名校验工具 验证过了吗? 官方demo有问题,至少php的有问题, 动态取url的时候自动给加了80端口。 比如一般我们访问 www.sss.com/dir/1.php 他会在getSignPackage() 里"$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]" 变成 www.sss.com:80/dir/1.php ,所以就一直报invalid signature 。 这是我遇到的问题,上来搜,没找到答案,又自己解决了。 我说的不一定跟lz遇到的问题一样,但比你们这些瞎瘠薄拷贝耽误老子时间的强。
伊谢尔伦2017-04-11 13:15:33
刚刚解决类似的问题。最终发现,代码所在的页面的地址一定要与生成签名里的url一模一样,对一个字都不能错,
比如你当前页面是 http://www.abc.com/a.html 那生成signature里传递的url的参数也必须和这个一名模一样,不能差一个字。。我弄了。。半天,哭了