
onclick:function(){
Ext.create('Ext.window.Window',{
title:'aa',
width:500,
height:500,
items:[{ xtype: 'grid',
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone', flex: 1 },
{text:'text', dataIndex:'service',renderer:function(value,cellmeta){ return "<input type='button' value='onclick' >"},
listeners:{ click:function(){
Ext.create('Ext.window.Window',{
title:'grid',
width:300,
height:200,
modal:true,
plain:true,
}).show();
}}
}],
height:300,
width:500,
store: {
type: 'personnel'
}
}],
buttons:[{text:'save', handler:function(){ Ext.Msg.alert('info','8956') }}]
}).show();
}
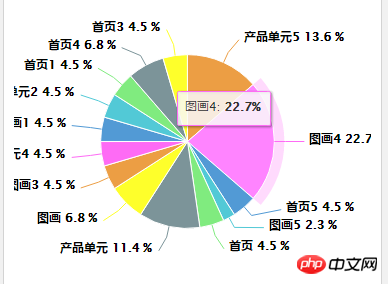
这个是extjs开发 的 点击save 按钮弹出框正常在上面 , 点击onclick按钮弹出框层在当前层下面, 如何让它显示在上面?![图片描述][2]