//webpack.config.js
module:{
loaders:[
{
test:/\.js$/,
exclude:/node_modules/,
loader:'babel-loader'
},
{
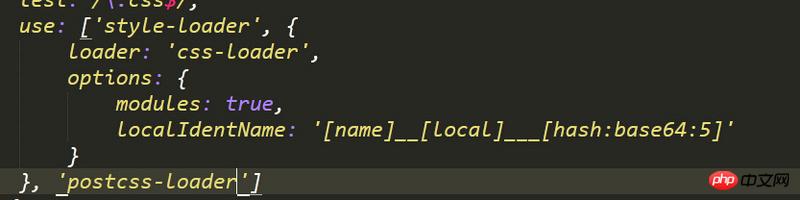
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test:/\.less$/,
loader:'style-loader!css-loader!postcss-loader!less-loader'
}
],//postcss.config.js
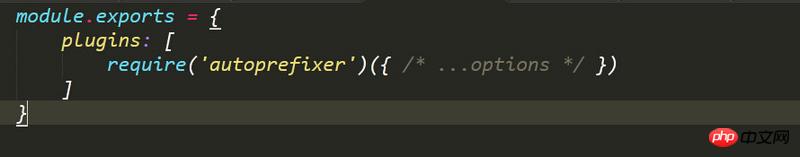
module.exports={
plugins:[
require('autoprefixer')({browsers:['last 2 versions']})
]
}修改代码变成以上的样子后部分前缀有效了
.Nav li a {
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
-ms-flex-align: center;
align-items: center;
}只有ms前缀
PHP中文网2017-04-11 12:25:06
你加个browerList试试?还有就是postcss那个loader最好在预编译less之后加载好一些吧···



我随便配置了下···貌似是成功的。我的初始css也是只有display:flex;生成后就是这样的···
less我没设置过,不知道什么情况
天蓬老师2017-04-11 12:25:06
兼容安卓4.0之后的版本试试
require('autoprefixer')({
browsers: ['last 2 versions', "Android >= 4.0"]
})怪我咯2017-04-11 12:25:06
你的代码里面没有 ms 前缀而生成的 CSS 里面有了 ms 前缀,还不是说明 autoprefixer 生效了吗?你设置的规则提 last 2 versions,而最近两个版本的 Chrome、FireFox 等浏览器都可以支持不加前缀的 flex,所以生成的结果里面并没有 webkit 和 moz 的前缀。
需要添加 webkit 前缀的话设置一个较低的版本就可以了,例如 Android >= 4.0、 iOS >= 7 等