问题:在实现同样功能的前提下,map和forEach除了能够节省代码量之外,还有其他的优势吗?
效率方面经过我的测试,for高于另外两个方法。总体排序:
for > forEach > map
效率测试代码:
var arr = [],
max = 1000;
for (var i = 1; arr.push(i++) < max;);
var mapArr = [],forEachArr = [],forArr = [];
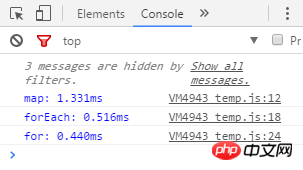
console.time('map');
arr.map(function (val) {
mapArr.push(val);
})
console.timeEnd('map');
console.time('forEach');
arr.forEach(function (val) {
forEachArr.push(val);
})
console.timeEnd('forEach');
console.time('for');
for (var i = 0; i < arr.length; i++) {
forArr.push(arr[i]);
}
console.timeEnd('for');执行了三次,结果分别为:


--------------------- 分割线 ---------------------
补充问题:
map在功能定义上来说不适合与for以及forEach来进行比较,它会生成一个经过处理的新数组,因此内部实现肯定会相对于forEach来说更复杂一些。
这个问题应该问的是:forEach相对于for来说,实现同样的功能,除了方便书写能够节省代码量之外,还有没有其他的优势或者特殊用途?
备注:如果对于效率要求高的项目相信不会使用forEach来遍历数组,所以才会问使用forEach有没有在哪个方面有明显的好处。
-------------------1月16日更新------------------------
首先,感谢各位回答!
第一次的问题是:for+i、forEach、map这三种方式在遍历数组的时候,各有什么优势和区别?
这个问题中,map的功能定位不同于另外两个方式,所以放在一起做对比不是很合适。不过大家还是给出了一些很有用的答案。
后来原问题改成了:JavaScript中遍历数组的方式:forEach 相对于 for 有什么优势?
经过这么多天大家的解答以及补充,我学到了很多有用的知识点。再次感谢大家。
伊谢尔伦2017-04-11 12:18:58
forEach和map接收两个参数(callback,thisArg),回调函数接收三个参数(当前值,当前索引,当前数组)
所以我一般操作数组喜欢用map()
传送门:https://developer.mozilla.org...
高洛峰2017-04-11 12:18:58
forEach里面有回调函数,完成回调这个功能肯定是在内部做了工作吧?要不你拿到的index,value的参数是怎么来的?所以,我认为回调函数的实现增加了内置方法的工作量。
阿神2017-04-11 12:18:58
arr.forEach(function callback(currentValue, index, array) {
//your iterator}[, thisArg]);
有一个可以选择的上下文参数,thisArg 参数被传递到callback,每次被调用时,用作它的 this 值。
如果省略 thisArg,则 undefined 将用作 this 值。(这里很有可能存在一个上下文环境的坑!!)