<style>
.x{width: 500px;height:1000px;background: yellow;position: relative;}
.y1{width: 100px;height: 100px;top:100px;position: relative;background: red;}
.y2{width: 100px;height: 100px;top:0px;position: relative;background: green;}
</style>
<p class="x">
<p class="y1">
</p>
<p class="y2">
</p>
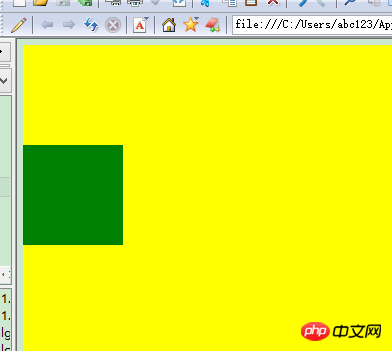
</p>上述代码的结果如下图所示,我在相对定位中使用top,当top=0px时,为什么.y2完全盖住了.y1,我用的可是相对定位啊?
谢谢

迷茫2017-04-11 12:17:21
因为relative相对于本身原位置定位,在这里两个的位置相同,所以后面一个会堆在前面一个的上面,形成覆盖:
y1左上角(0,0)-> top:100px -->最终(100,0)
y2左上角(100,0)->top:0 -->最终(100,0)
注:其中y2的左上角位置是由于p的块级元素要换行的原因。
黄舟2017-04-11 12:17:21
相对定位是相对自己之前的位置进行定位,top:0;表示与之前位置的y轴没有发生改变。
被覆盖是因为元素的z-index属性的顺序不同。或者说第一个定位的元素z轴是0,那么第二个定位的元素z轴就是1,依次递增,后者就会覆盖在之前定位元素的上面。
你在y1的样式里增加z-index:1;或者大于1的数即可。