javascript - CSS如何设置才能让div盒子大小与浏览器窗口一样宽?
我觉得只能这么简单粗暴了,是哪里出现了问题?
HTML代码
<p class="foot">
</p>
</body>
</html>css代码
html {
background-color: red;
}
.foot{
height: 100px;
width: 100%;
background-color: blue;
}
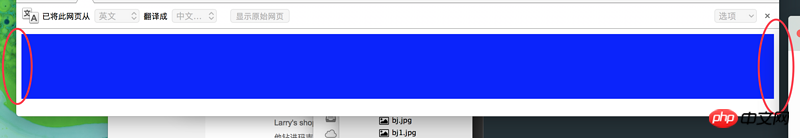
你们看效果是两边都有空白,应该怎么做呢?