<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&...
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="../js/jquery-3.1.1.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
}
p {
width: 60px;
padding: 10px;
height: 50px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
</style></head>
<body>
<p>d</p>
<p>d</p>
<p>d</p>
<p>d</p>
<p>d</p>
<script>
var modWidth = 60;
$("p").one("click", function() {
$(this).outerWidth(modWidth).addClass("mod");
modWidth -= 6;
});
</script></body>
</html>h
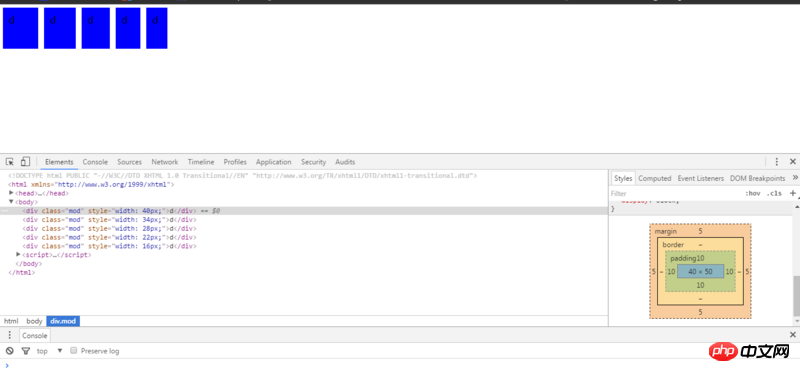
运行后 不是很明白第一个点击之后为什么是40X50?40是怎么得来的?
不是很明白第一个点击之后为什么是40X50?40是怎么得来的?
ringa_lee2017-04-11 11:15:51
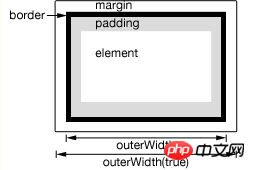
outerWidth(options)
获取第一个匹配元素外部宽度(默认包括补白 padding和边框border )。
此方法对可见和隐藏元素均有效。
返回值:Integer
参数:
options(Boolean) : (false) 设置为 true 时,计算外边距 margin在内。默认参数是 false;
首先 你红盒子点击之前 实际大小为80*70

点击以后 实际大小为 60*70

此时你点击第一次的时候 获取的第一个红盒子的outWidth的width就为其padding+border的大小
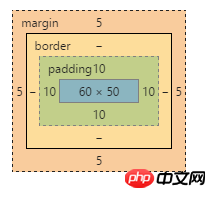
由图片可以看出 盒子的padding一直都是:10,10,10,10 而border为0
所以outwidth 自然就等于10*4=40
所以第一个点击的红盒子变成蓝盒子的时候 outWidth自然为40 高度不变 点击后为40*50
接下来 点击的每个盒子的outwidth依次减去6
PHP中文网2017-04-11 11:15:51
谢邀~
outerWidth(外宽度)默认包括元素的内边距(padding)、边框(border),但不包括外边距(margin)部分的宽度。你也可以指定参数为true,以包括外边距(margin)部分的宽度。
包含margin:
$(dom).outerWidth(true);//取值
$(dom).outerWidth(100,true);//赋值如下图: