javascript - true作为对象属性在IE和chrome结果不一样
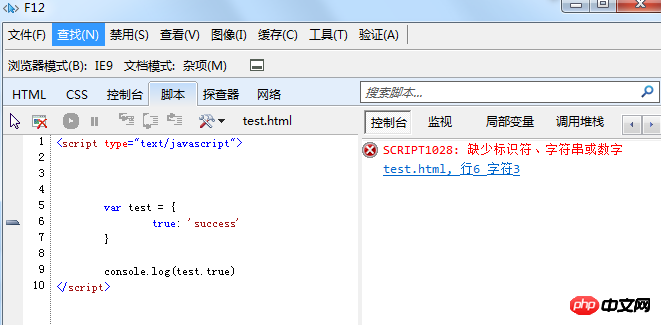
<script type="text/javascript">
var test = {
true: 'success'
}
console.log(test.true)
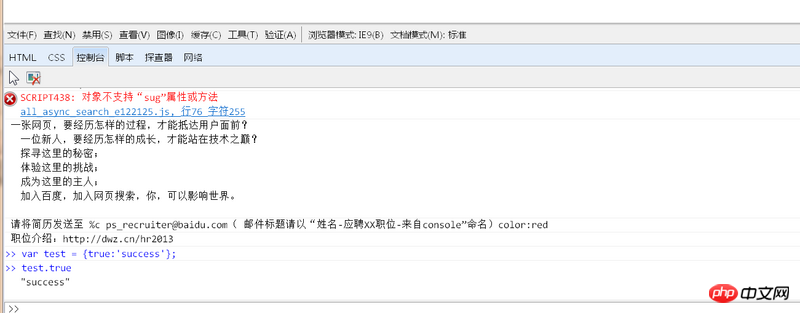
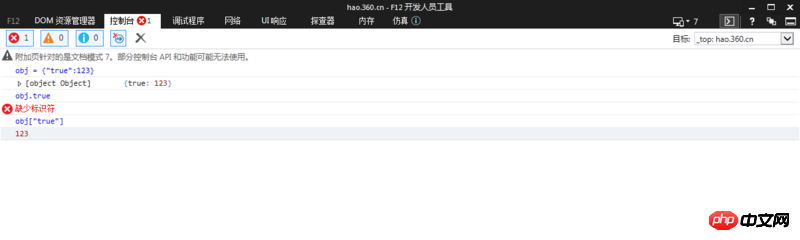
</script>同样的代码,在chrome和IE下运行的结果都不一样:

开始我以为true属性Boolean对象,因为:
var a=true;
console.log(a.constructor==Boolean); //true但是我试着修改Boolean原型上的true属性失败,而且用hasOwnProperty和in判断也为false。
为什么IE不支持用true关键字作为对象属性,而chrome可以?
怎样才能让IE也可以用这种写法?
[注]:我是在看一个源码文件,下面大量使用了test.true,我想在【定义test这个对象之前】作出修改保证在IE下能用test.true运行成功。