想实现的是点击之后 自己隐藏 下一个兄弟元素显示,以此类推 可出现的结果是 后面的兄弟元素都显示, 求解!
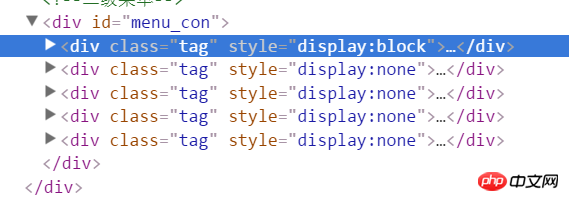
效果:

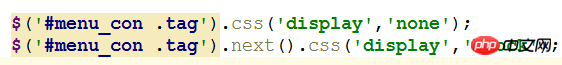
执行代码部分:

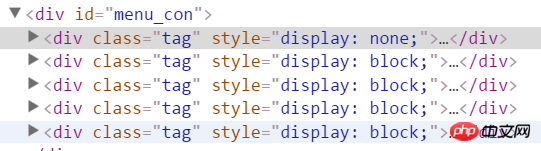
出现的错误效果:

求解什么情况?
数据分析师2017-10-01 00:41:40
jq让自己隐藏,下一个兄弟元素显示,出错,什么问题?-PHP中文网问答-jq让自己隐藏,下一个兄弟元素显示,出错,什么问题?-PHP中文网问答
围观一下哦,学习一下。
迷茫2017-03-07 09:22:20
var tag=("#menu_con .tag:visible");
tag.hide();if(tag.next().length==0){
$("#menu_con .tag").eq(0).show();
}else{
tag.next().show();
}