关于动态原型方法绑定的一些问题《JavaScript高级程序设计》?
两端代码,不同的地方在于Triangle.prototype = new Polygon();放置位置不同
第一段代码:
function Polygon(iSides){
this.sides = iSides;
if(typeof Polygon._initialized == 'undefined'){
Polygon.prototype.getArea = function() {
return 0;
};
Polygon._initialized = true;
}
}
function Triangle(iBase,iHeight){
Polygon.call(this,3);
this.base = iBase;
this.height = iHeight;
if(typeof Triangle._initialized == 'undefined'){
Triangle.prototype = new Polygon();//这里不同*******
Triangle.prototype.getArea = function(){
return 0.5*this.base*this.height;
}
Triangle._initialized = true;
}
}
var a =new Polygon(3);
var b =new Triangle(4,5);
var c =new Triangle(6,7);
console.log(a);
console.log(b);
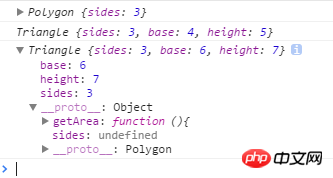
console.log(c);输出结果如下图所示: 第一个实例化的Triangle()没有绑定原型方法
第一个实例化的Triangle()没有绑定原型方法
第二段代码:
function Polygon(iSides){
this.sides = iSides;
if(typeof Polygon._initialized == 'undefined'){
Polygon.prototype.getArea = function() {
return 0;
};
Polygon._initialized = true;
}
}
function Triangle(iBase,iHeight){
Polygon.call(this,3);
this.base = iBase;
this.height = iHeight;
if(typeof Triangle._initialized == 'undefined'){
Triangle.prototype.getArea = function(){
return 0.5*this.base*this.height;
}
Triangle._initialized = true;
}
}
Triangle.prototype = new Polygon();//移动到了这里*******
var a =new Polygon(3);
var b =new Triangle(4,5);
var c =new Triangle(6,7);
console.log(a);
console.log(b);
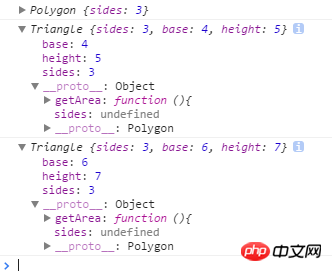
console.log(c);输出结果如下图所示: 第一个实例化的Triangle()绑定了原型方法
第一个实例化的Triangle()绑定了原型方法
两端代码的目的都是让Triangle使用动态原型方法继承Polygon,我认为第一个实例化的Triangle()能够绑定原型方法,但结果却不是,书上说,
在代码运行前,对象已被实例化,并与原始的prototype对象联系在一起了。虽然用极晚绑定可使对原型对象的修改正确地反映出来,但替换prototype对象却不会对该对象产生任何影响。 只要未来的对象实例才会反映出这种改变,这就使第一个实例变得不正确。 (《JavaScript高级程序设计》100页)
这里的 在代码运行前,对象已经被实例化又是什么意思,为什么第一个实例会不正确呢。。。?
不明白书上说的在代码