关于批量添加,目前的需求是,后台会传输过来一个对象,这个对象的格式是这样的:
[
{"key":"尺寸","value":["339","122","232","412","323"]},
{"key":"颜色","value":["green","yellow","blue","pink","red"]},
{"key":"品牌","value":["ln","nike","ad","kw"]},
{"key":"产地","value":["us","ch","jp","ko"]},
{"key":"服务器","value":["国服","美服","欧服","东南亚服"]}
]然后呢,需要对应的生成出来表格,这个对应方式是类似99乘法表的,一层一层的循环。如果是一个固定的数据的话,可以用这种办法生成。
var arrData = JSON.parse(data);
$.each(arrData[0].value,function(i,e){
$.each(arrData[1].value,function(j,r){
$.each(arrData[2].value,function(k,t){
$.each(arrData[3].value,function(l,y){
$.each(arrData[4].value,function(m,u){
html += '<tr><td>' + e + '</td><td>' + r + '</td><td>' + t + '</td><td>' + y + '</td><td>' + u + '</td><td>价格</td><td>库存</td><td>操作</td></tr>';
})
})
})
})
})
tbody.html(html);但是,后台传输出来的数据的条数是不固定的,数组中可能会有1条数据,2条数据,甚至10条数据。那么这个表格应该如何去生成呢?
补充:
最终生成的效果。
如果数据为
[
{"key":"尺寸","value":["339","122"]},
{"key":"颜色","value":["green","yellow"]}
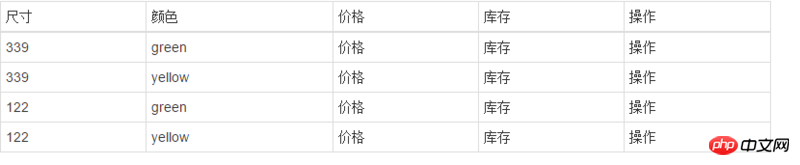
]生成的效果为

实现的循环为:
$.each(arrData[0].value,function(i,e){
$.each(arrData[1].value,function(j,r){
html += '<tr><td>' + e + '</td><td>' + r + '</td><td>价格</td><td>库存</td><td>操作</td></tr>';
})
})当数据为三层的时候,数据为
[
{"key":"尺寸","value":["339","122"]},
{"key":"颜色","value":["green","yellow"]},
{"key":"品牌","value":["ln","nike"]},
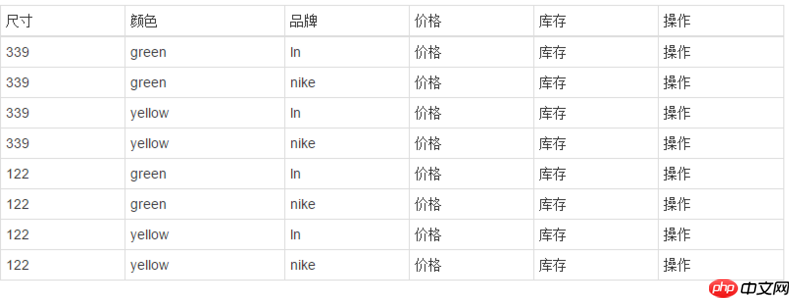
]组合出的表格效果为:

循环的代码为:
$.each(arrData[0].value,function(i,e){
$.each(arrData[1].value,function(j,r){
$.each(arrData[2].value,function(k,t){
html += '<tr><td>' + e + '</td><td>' + r + '</td><td>' + t + '</td><td>价格</td><td>库存</td><td>操作</td></tr>';
})
})
})如果数据的条数更多,那么就会继续嵌套循环。 现在需要实现的目标是不固定数据条数的方法,求各位指导思路- -
迷茫2017-04-11 09:05:53
我的天,你知道不知道会产生多少数据?你有 5 个 key,分别对应的数据量是 [5, 5, 4, 4, 4],所以按你的算法,得到的数据是 5 * 5 * 4 * 4 * 4 = 1600 条,你确定你需要生成这么大一张表?
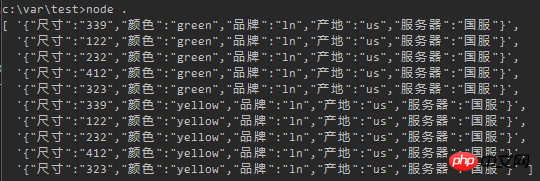
我用递归帮你把数据组合出来了(用的递归),剩下的事情你应该知道如何处理了
const data = [
{ "key": "尺寸", "value": ["339", "122", "232", "412", "323"] },
{ "key": "颜色", "value": ["green", "yellow", "blue", "pink", "red"] },
{ "key": "品牌", "value": ["ln", "nike", "ad", "kw"] },
{ "key": "产地", "value": ["us", "ch", "jp", "ko"] },
{ "key": "服务器", "value": ["国服", "美服", "欧服", "东南亚服"] }
];
function addNext(current, index) {
if (index >= data.length) {
return [current];
}
const key = data[index].key;
const values = data[index].value;
return values.reduce((r, v) => {
const row = [].concat(current);
row.push(v);
return r.concat(addNext(row, index + 1));
}, []);
}
const result = addNext([], 0);贴图只有前面一部分结果:
我又思考了一下,可以不用递归。另外,你最终要的是一个对象列表,而不是一个数组列表,所以改了下代码:
const data = [
{ "key": "尺寸", "value": ["339", "122", "232", "412", "323"] },
{ "key": "颜色", "value": ["green", "yellow", "blue", "pink", "red"] },
{ "key": "品牌", "value": ["ln", "nike", "ad", "kw"] },
{ "key": "产地", "value": ["us", "ch", "jp", "ko"] },
{ "key": "服务器", "value": ["国服", "美服", "欧服", "东南亚服"] }
];
function clone(plainObj) {
return Object.keys(plainObj).reduce((o, key) => {
o[key] = plainObj[key];
return o;
}, {});
}
const result = data.reduce((list, m) => {
return m.value.reduce((l, v) => {
return l.concat(list.map(o => {
const r = clone(o);
r[m.key] = v;
return r;
}));
}, []);
}, [{}]);
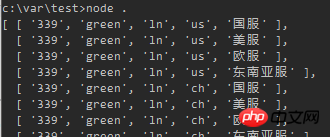
console.log(result.slice(0, 10)
.map(r => JSON.stringify(r)));