props: ['items'],
mounted:function(){
var self = this;
$('.next').on('click',function(){
var type = 'Sporttrey320'
$.ajax({
url: urlgeren,
data:{'gameName':type,"pn":2},
jsonp: "cb",
dataType: 'jsonp',
success: function(data){
self.items=data.Model.list
}
});
})
}
ringa_lee2017-04-10 17:44:17
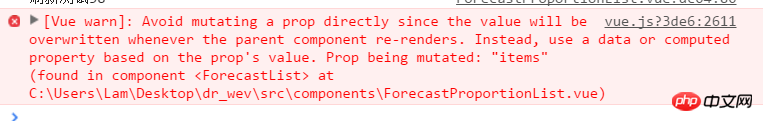
其实控制台的警告已经说的很明白了,如果不太懂,看这里官方文档(这是中文翻译的),我就不再重复说一遍了,总的来说就是你的props用法错了,光看你的代码,就能看到你在修改items的值,这样做就会产生控制台的警告。
中文文档中提到了解决方法,也是控制台警告说到的:
定义一个局部 data 属性,并将 prop 的初始值作为局部数据的初始值。
定义一个 computed 属性,此属性从 prop 的值计算得出。
希望能帮到你。