本人做了一个显示用户当前城市天气的页面,在本地显示正常,如下
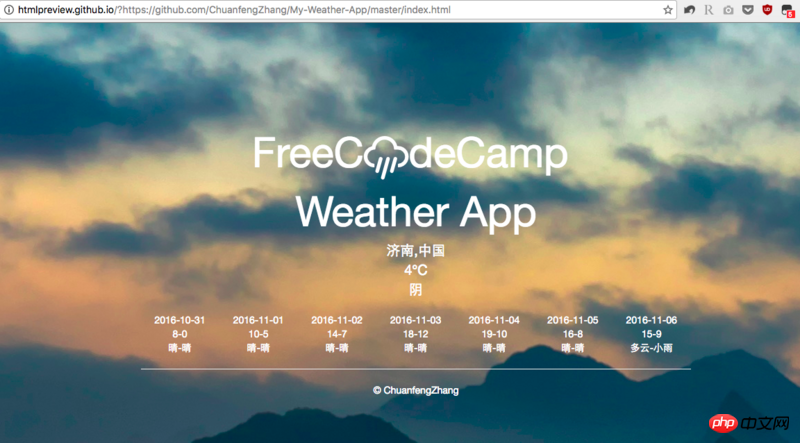
但是将与此相关的文件上传到 github 并使用 pages 后 js 相关的内容不显示,如下
引用的 js 如下
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js'></script>
<script src='http://pv.sohu.com/cityjson?ie=utf-8'></script>
<script src="js/index.js"></script>应该是 js 不起作用了,可是我没看出问题来,还请大神多指教,谢谢!
PS:相关代码可以在我 github查看
天蓬老师2017-04-10 17:31:21
在要打开的项目前面加上: http://htmlpreview.github.com/?
你的是这样:
http://htmlpreview.github.io/...
怪我咯2017-04-10 17:31:21
获取地理位置的那个js文件改成https:
<script src='https://pv.sohu.com/cityjson?ie=utf-8'></script>