javascript - Get请求出错 ajax错误
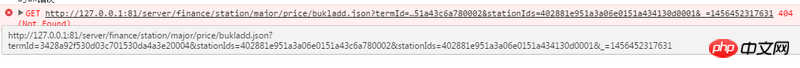
关于下图中这个报错我不太懂是什么原因造成的?怎么解决呢?
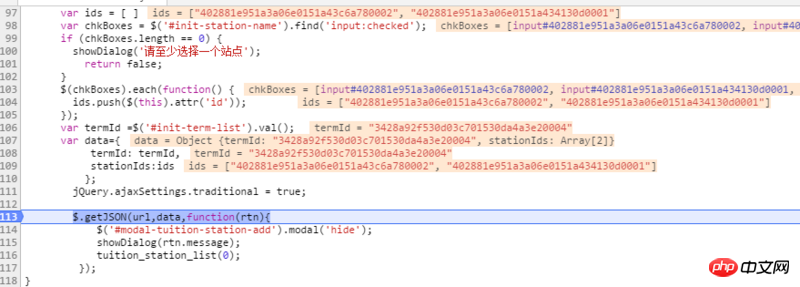
js代码如下:
function saveTuitionStation(){
var url = "/server/finance/station/major/price/bukladd.json";
var ids = [ ]
var chkBoxes = $('#init-station-name').find('input:checked');
if (chkBoxes.length == 0) {
showDialog('请至少选择一个站点');
return false;
}
$(chkBoxes).each(function() {
ids.push($(this).attr('id'));
});
var termId =$('#init-term-list').val();
var data={
termId: termId,
stationIds:ids
};
jQuery.ajaxSettings.traditional = true;
$.getJSON(url,data,function(rtn){
$('#modal-tuition-station-add').modal('hide');
showDialog(rtn.message);
tuition_station_list(0);
});
}

如上图,调试中,data的值是三个id

上图中的 server/finance/station/major/price/bukladd.json?termId=…51a43c6a780002&stationIds=402881e951a3a06e0151a434130d0001&_=1456452317630 404 (Not Found)
最后一个stationIds不显示,传值也是错的。
这是什么原因呢?怎么会这样呢?不懂,请大神解释,并指点解决方法。