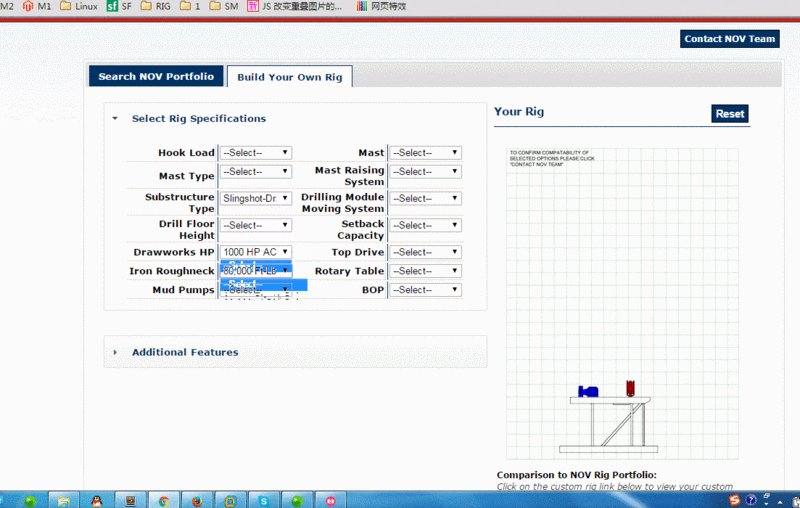
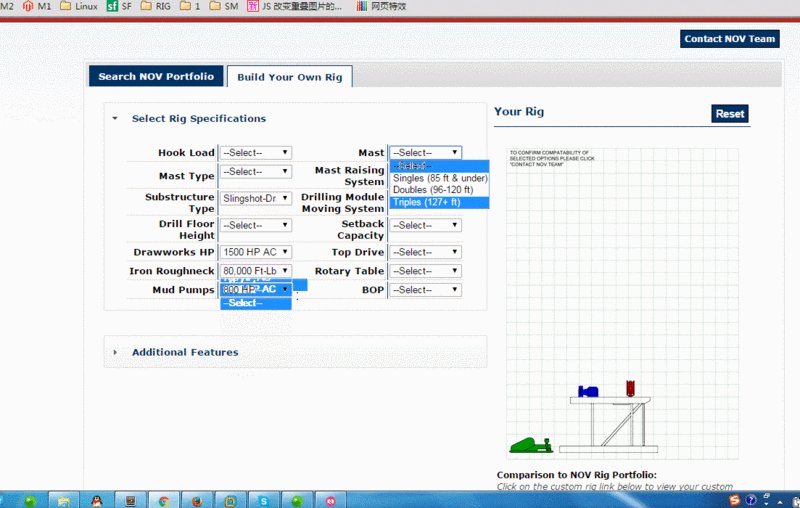
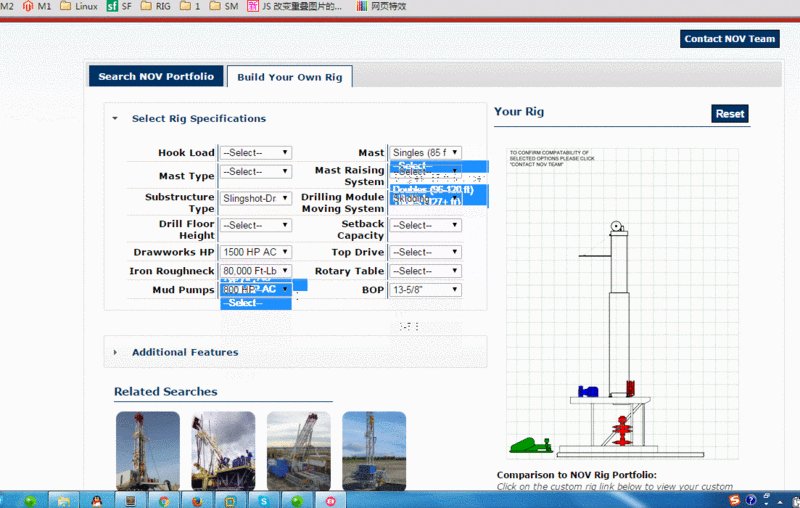
最近一个项目中,要求根据用户选择下拉框的值,然后给用户一个预览效果,效果如图所示:
这种效果用js如何实现呢,有哪位大神知道,指导下,谢谢!
黄舟2017-04-10 17:09:10
这个其实很简单,你不用想的复杂,你首先看原型图,将每个要可以进行选择部分的图片进行分层,并将改部分的图片固定在原型图对应的位置,默认为隐藏转态,当选择一个选项时,对应的图片显示就可以了。至于分层,你对图片进行绝对定位,然后用z-index来实现就可以了。
你先做一个简单的,然后再慢慢的复杂化。
大家讲道理2017-04-10 17:09:10
这个再简单不过了,先做布局全部显示出来,然后默认都隐藏起来,下拉选择什么就显示那个隐藏部分,这就是反向思维
先别想着用JS一个一个添加上去,而是先布局出来,然后隐藏,JS就是起到显示隐藏功能就行了
PHP中文网2017-04-10 17:09:10
你查看一下例子的源代码就可以看出来,它并不是一开始把所有的图片都加载上去的。
首先每个部件的确都是一张图片, 但是每张图片的背景都是透明的,每张图片的大小都一样, 当定位到同一个地方的时候,重叠就会产生组合的效果。 每个部件的位置如果没有重叠,那么图片的zindex就不用考虑,如果有重叠那就要考虑到zindex
可以把所有的图片都写到一个json配置里面。然后选中了哪个,就从json中读取对应的图片,然后动态一张一张添加到p里面。