请问如何使用原生js, CSS实现MD的水波纹效果呢?就是点击按钮会出现波纹。
像这样
https://www.google.com/design/spec/animation/responsive-interaction.html#responsive-interaction-user-input
我看了一些material design的网站,审查元素,并没有找到确切的答案。
请问原理是怎样的呢?
谢谢~
黄舟2017-04-10 16:50:19
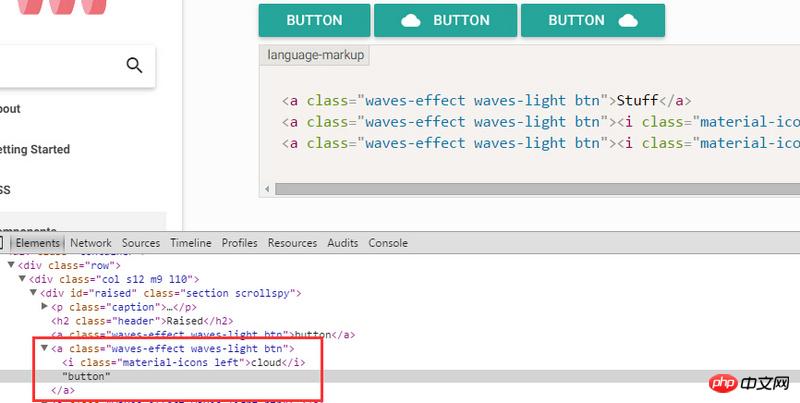
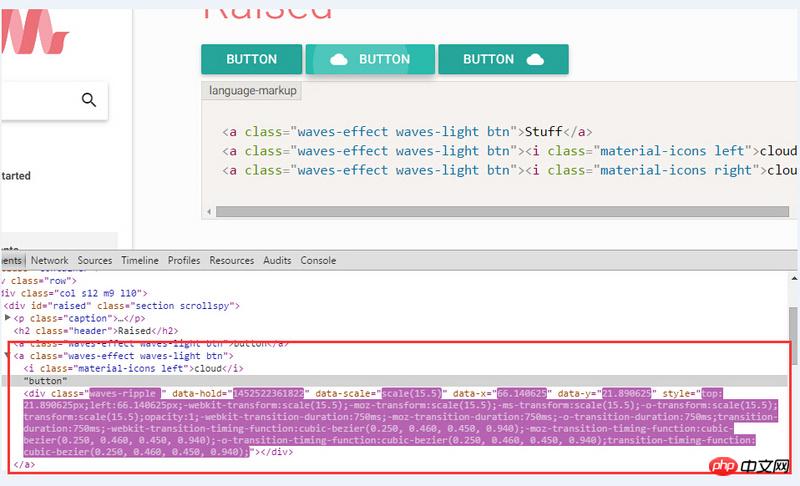
我找了一个常用的Material Design风格的页面框架(比较漂亮的一个),看了他的按钮:http://materializecss.com/buttons.html



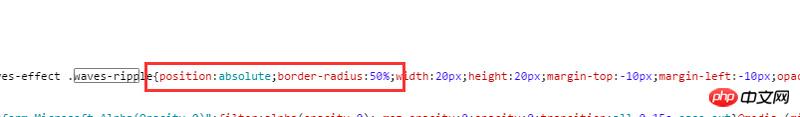
看到了没有,它在按钮里面添加了一个p,这个p是圆形的绝对定位的,然后在按钮里面慢慢变大,就形成了Material Design风格的波纹效果。
怪我咯2017-04-10 16:50:19
https://github.com/callemall/material-ui
http://www.material-ui.com/
https://github.com/google/material-design-lite
http://www.getmdl.io/