想做一个类似支付宝的登陆页面,,但是看了他们的做法有一些不懂的地方?
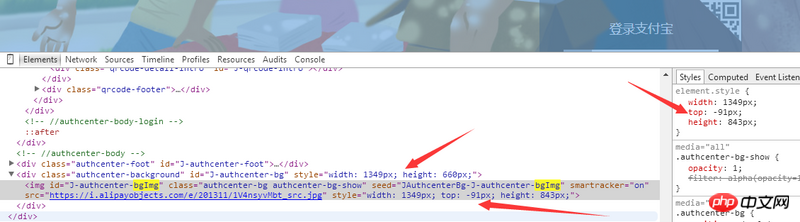
p和img的尺寸style属性会随着浏览器尺寸的大小而改变,不知他们是怎么做的?
为什么要给其中的img的top设个负值?
ringa_lee2017-04-10 16:01:14
支付宝的最上面的banner是用了视频做背景啊。
下面的是是背景图片来的。。。
.am-page, .am-bg {
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}