代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
span{background:lime;}
</style>
<script>
window.onload=function(){
//获取input、span
var oTxt=document.getElementsByTagName('input')[0];
var oBtn=document.getElementsByTagName('span')[0];
//span在点击的时候,修改input的value值,
//且给input加一个类“on”
oBtn.onclick=function(){
oTxt.value=10;
oTxt.className='on';
};
};
</script>
</head>
<body>
<input type="text" value="哈哈" />
<span>onclick</span>
</body>
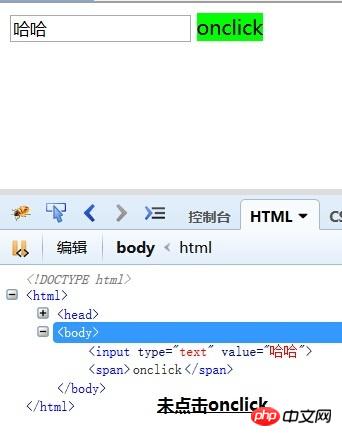
</html>未点击onclick时,input元素的状态(下图):
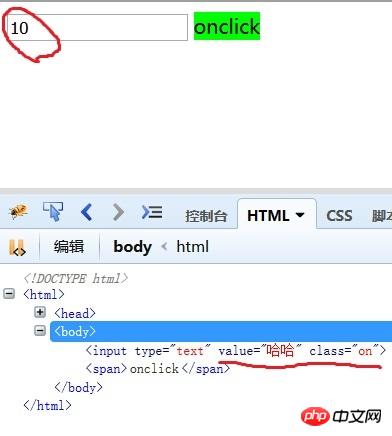
点击onclick,修改input的value属性,并且加个class,名为“on”。此时input元素的状态(下图):
**input元素的class=“on”,oTxt.className='on';语句生效。
input元素的value=“哈哈”没有发生变化,但是页面显示中,value已经是10。都是修改input的属性,请问为什么className能在HTML中有所体现,而value却仅仅在页面中发生变化呢?谢谢!**
高洛峰2017-04-10 15:49:50
<input>标签中的value是表示该input元素的默认值,inputHTMLElement.value才是该input元素当前的值,
你可以尝试在onclick后打印oTxt.defaultValue,就可以看到该input元素的默认值是多少
天蓬老师2017-04-10 15:49:50
input里面的value属性是设置默认值,通过js去改变它的value是不会在html里面显示的,你可以试试把默认的value去掉,点击去改变值时,html里面也没有显示value值
PHPz2017-04-10 15:49:50
函数内部添加alert(oTxt.value);
alert(oTxt.className);弹出的信息是10和on;
将网页另存为,查看源代码发现value已经改变
<body>
<input class="on" value="10" type="text">
<span>onclick</span>
</body>