
我的思路是这样的:
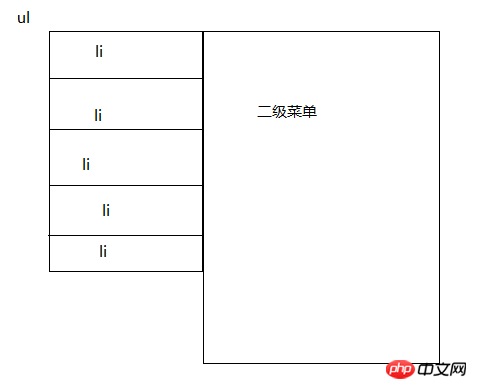
li之间mouseover,二级菜单p不变,变的只是内容,但我想鼠标移出一级菜单的ul时,二级菜单隐藏。
我现在对一级ul绑定了mouseout,但这样在li之间也会触发了mouseout事件(冒泡到了ul)。有没办法不让li之间触发mouseout事件呢。
大家讲道理2017-04-10 15:22:48
利用锚链接或者:target伪类就能实现,然后控制一下二级菜单的显示和隐藏就行。
利用锚链接实现的demo:demo
利用:target伪类的实现原理:Trick:CSS3的:target实现选项卡切换