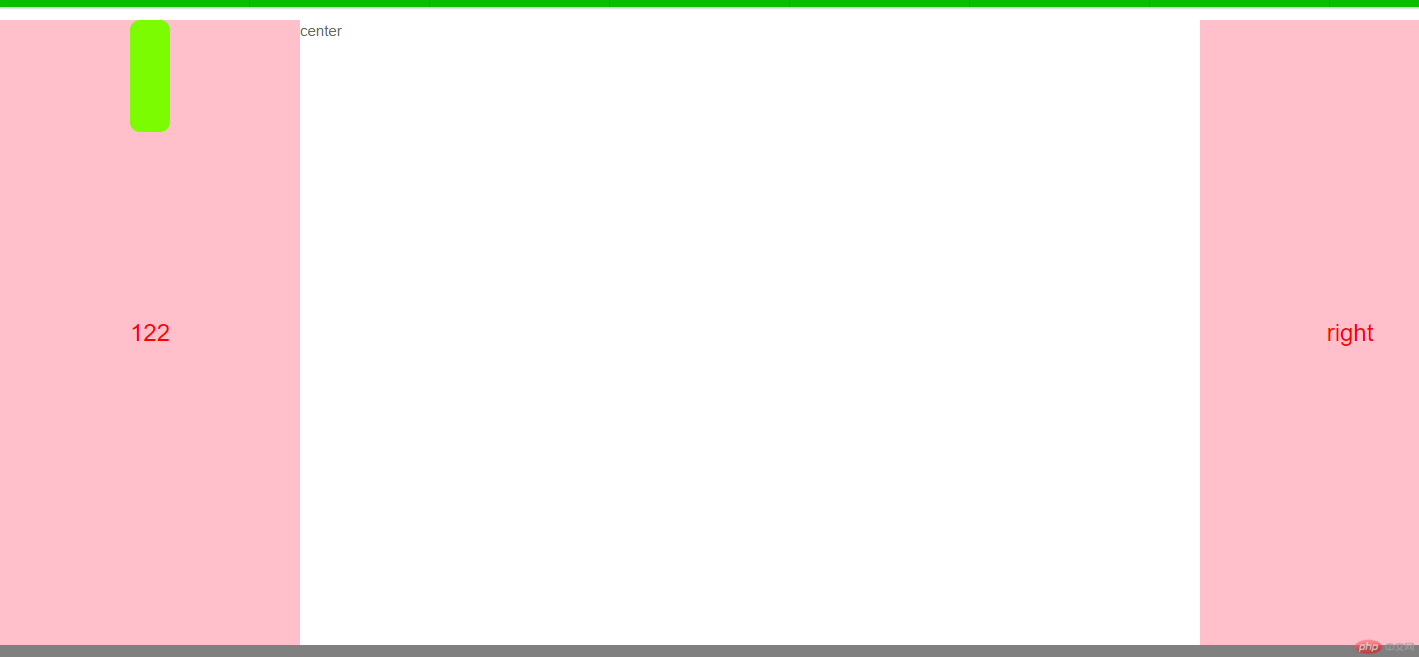
我用了圣杯布局,但接下来要改变字的位置很困难,我想让left和right字放在左上角 ,用 什么方法才能实现?急急在这里卡了2天了,不知道如何实现。我试了绿色方块都能在上方,字还是在中间。这是什么原因?
什么方法才能实现?急急在这里卡了2天了,不知道如何实现。我试了绿色方块都能在上方,字还是在中间。这是什么原因?
html代码
<div class="left" >
<nav>
<div class="row">
<div class="row3">1</div>
<div class="row3">2</div>
<div class="row3">2</div>
</div>
</nav>
css代码
nav {
padding: 5px;
}
.row {
width: 100%;
height: 90px;
background-color: lawngreen;
border-radius: 8px;
display: flex;
}
row3{
flex:1;
border-left:1px solid #fff;
}
row3 div:first-child{
border:1;
}
left, .right{
display: flex;
justify-content: center;
background: pink;
line-height: 500px;
/*text-align: center;*/
font-size: 20px;
font-size: 1.2rem;
color:red;