程序是php+mysql的,在阿里云运行时一切正常,输入客户编码后自动从数据库调取其他客户信息。php版本是5。

搬到新服务器后,php版本是7,输入客户编码后没任何反应。

日志仅有下面几条报错。
PHP Warning: implode(): Invalid arguments passed in /var/www/html/action.php on line 45
但我觉得这个不是原因
html源码
<form id="form1" name="form1" method="post" action="action.php?act=add" onsubmit="return check()">
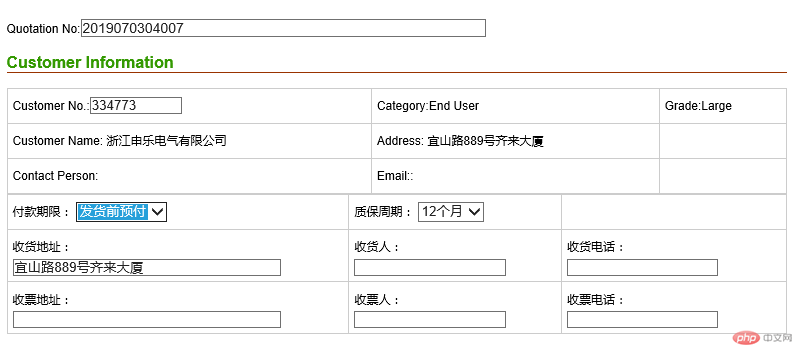
<div class="hang_item"><span>Quotation No:</span><input name="danhao" type="text" id="danhao" size="60" readonly="readonly" value="<?=$ddh?>"/></div>
<div class="hang_tit">Customer Information</div>
<表格宽度="100%" border="0" cellspacing="0" cellpadding="0">
客户编号: <td>类别:<span class="类别"></span></td>
<td>成绩:<span class="成绩"></span></td>
</tr>
<tr>
<td>客户名称: <span class="khname"></span></td> ;
地址:<span class="address"></span></td>
联系人:< /span></td> <td>电子邮件::<span class="email"></span></td>
< ;td>
#对应的JS代码
##function khxx(obj){ khid=$(obj).attr("value"); // console.log(khid); $.post("action.php?act=getKehu", { "khid": khid }, 函数(数据){ //console.log(khid); //$(obj).parents('tr').find('.pname').html(data.data[0].pname) ;$(".Category").html(data.data[0].Category);$(".Grade").html(data.data[0].年级);$(".khname").html(data.data[0].khname);$(".address").html(data.data[0] ].address);$("#d_address").val(data.data[0].address);$(".Person").html(data.data [0].Person);$(".email").html(data.data[0].email); }, "json"); }action.phpif($act=="getKehu"){ $sql_kh="select * from customer where CustomerNo='$khid'"; $result_kh=mysqli_query($GLOBALS['conn'], $sql_kh); $info_kh=mysqli_fetch_array($result_kh); $Category=$info_kh['类别']; $Grade=$info_kh['Grade']; $khname=$info_kh[2];$address=$info_kh['Address'];
$Person=$info_kh['ContactPerson'];
$email=$info_kh['Email'];
echo '{"status" : 0 ,"msg" : "SUCCESS","data" :[{"Category":"'.$Category.'" ,"Grade" : "'.$Grade.'","khname" : "'.$khname.'","address" : "'.$address.'","Person" : "'.$Person.'","email" : "'.$email.'"},{"id" : 2,"name" : "xiaoming"}]}';
}
希望各位大神帮忙看看,谢谢。
如果代码问题比较严重的话可以有偿。
kanglecheng2019-07-05 16:25:41
警告:implode():传递的参数无效
Ntework审查一下传过去的参数,打印一下$khid;还有$info_kh有没查出数据,确保输入的客户ID存在表中