<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="box">
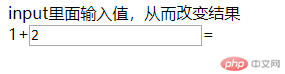
input里面输入值,从而改变结果<br>
{{num1}}+<input type="text" v-model="num2">={{num3}}
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
el:'#box',
data:{
num1:'1',
num2:'2',
num3:''
},
watch:{
num2:function(){
return this.num3=Math.floor(this.num1)+Math.floor(this.num2);
}
}
})
</script>
</body>
</html> 默认是这样的。如何能打开页面就直接输出num3的值。
默认是这样的。如何能打开页面就直接输出num3的值。