美团网的触屏版是如何隐藏浏览器的地址栏的?
而且还隐藏了浏览器底部的工具栏。
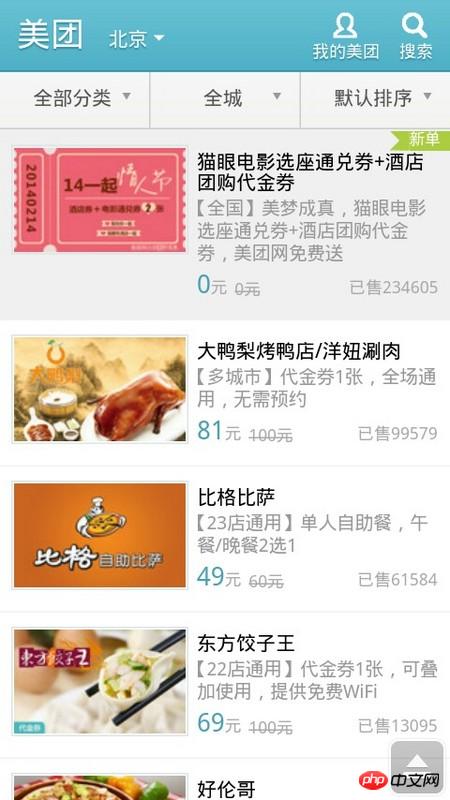
如下图所示,糯米网只是隐藏了浏览器的地址栏,而美团还隐藏了底部的工具栏,更像app。
糯米网:
美团网:
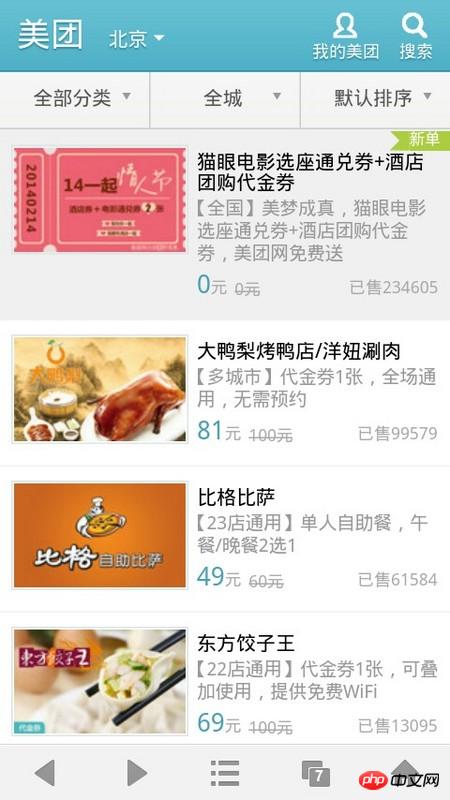
浏览器底部的工具栏变成了右下角的按钮:
展开按钮之后,回复浏览器的工具栏:

请问这是怎么实现的?
伊谢尔伦2017-04-10 13:13:28
补充我的评论。
我去UC官网找文档,在 http://www.uc.cn/business/developer/ 找到了。
在页面左下角有一个
UC浏览器U3内核扩展接口定义
下载下来是一个word == ,我打开看了,里面有关于全屏的调用。
那这个应该就是,他们两家都做了url隐藏(见@hoosin 的答案),但是可能美团还加了UC的这个调用。又据题主的回复,其他浏览器没有,那基本可以确定是这样了。
PHP中文网2017-04-10 13:13:28
<script type="text/javascript">
addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){
window.scrollTo(0,1);
}
</script>
巴扎黑2017-04-10 13:13:28
这是美团调用了浏览器内置的js接口,隐藏浏览器APP的一部分等等。
这个类似于微信公众平台开发文档给出的隐藏/显示底部工具栏、隐藏/显示右上角分享按钮。
现在手机上的浏览器种类较多,为了更好的WEBAPP体验,楼主可以对每个浏览器都搜索一下看看有没有此方面的接口,如果有,做适配就行了,如果没有,那就只能作罢了……毕竟浏览器是APP,是主,是容器,web层能做的只是调用浏览器给出的API。
ringa_lee2017-04-10 13:13:28
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="x5-fullscreen" content="true">