请问怎么点击背景,蓝色变红色,红色变蓝色呢?我代码哪里出错了吗?求助,谢谢

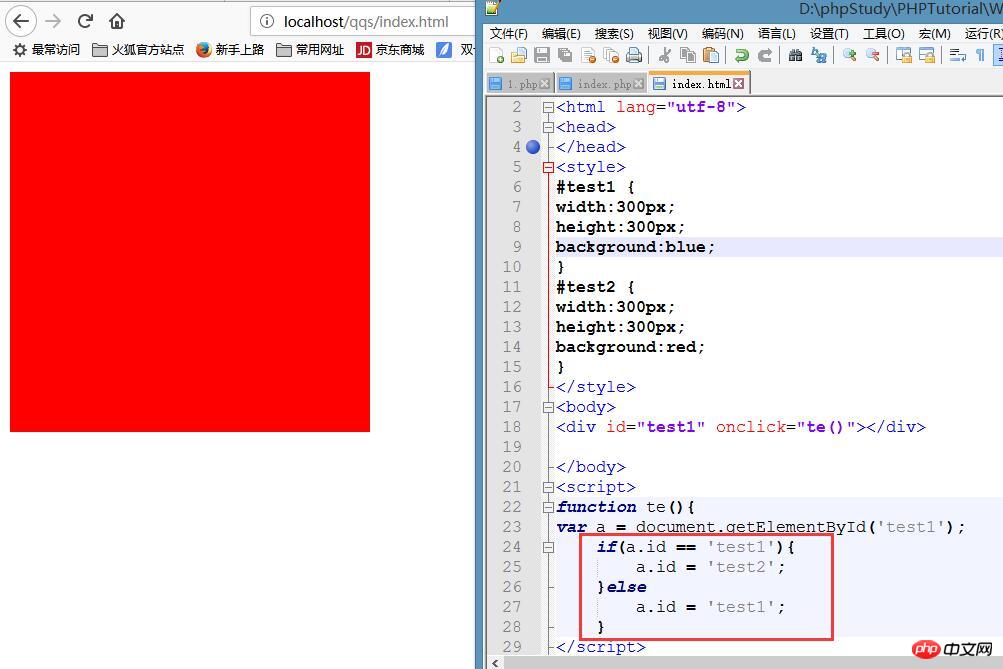
<!DOCTYPE html>
<html>
<head>
</head>
<style>
#test1 {
width:300px;
height:300px;
background:blue;
}
#test2 {
width:300px;
height:300px;
background:red;
}
</style>
<body>
<div id="test1" onclick="te()"></div>
</body>
<script>
function te(){
var a = document.getElementById('test1');
if(a.id == 'test1'){
a.id = 'test2';
}else
a.id = 'test1';
}
</script>
</html>
有人@我2017-12-25 17:31:29
你可以用addinventlisner(),监听点击事件,初始化给红色,点击第一次改变成蓝色,再点击变红色
准备一个class{background-color:#f00},当你点击的时候给它添加一个类名,再点击的时候让它移除那个类名
你可以用移入移出事件
p~ang~胖2017-12-25 11:15:13
第二次执行的时候a是undefined。把var a = document.getElementById('test1');放在函数外面就可以了