
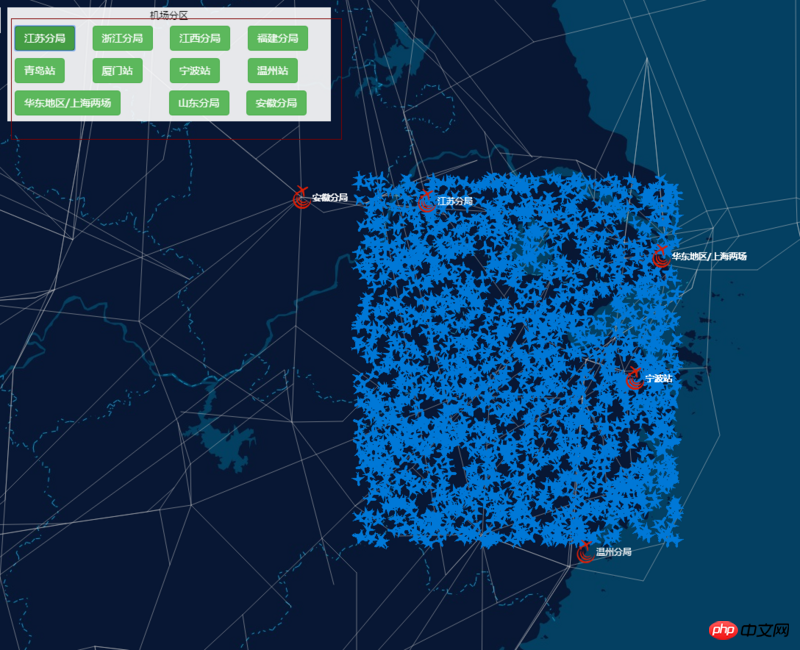
机场分区是一堆按钮,,我想要实现点击江苏吧,就只显示江苏,,不想让其他的那些按钮点击后的内容--例如安徽啊显示。
目前我是,每个按钮都加了点击事件,然后显示地名;但是第一次点击完毕后他就永远显示在地图上了,,
下面是一个按钮的例子。。请问我怎么让他才能点击的时候只显示一次;其他的内容隐藏啊
$(".bnt-ShanDong").on('click', function () {
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
})
天蓬老师2017-07-05 11:10:05
首先可以把所有的按钮增加一个统一的class例如叫btn-test,然后给每个按钮增加一个自定义属性例如data-name,每一个都放这个按钮代表哪个分局,然后给所有这样的按钮统一增加监听,根据data-name的值判断点击的是哪一个,然后先删除地图上所有的图标,再只显示点击的那个:
1 2 3 4 5 6 7 8 9 10 |
|
高洛峰2017-07-05 11:10:05
点击事件传入一个ID标识 每个按钮都有自己特定的ID
在创建之前点之前隐藏所有点
并且判断你这个ID点是否存在
1 2 |
|