代码中得到一个数组arr=[1,2,3];
因为马上会被销毁,所以不能直接赋值给对象Obj.a,
请问这种情况jquery如何写,使得arr销毁之后Obj.a=[1,2,3]?
仅有的幸福2017-07-05 11:06:38
一般情况下很少会在 JS 中遇到“销毁”。然后,我不明白你所谓的立即销毁是指什么?
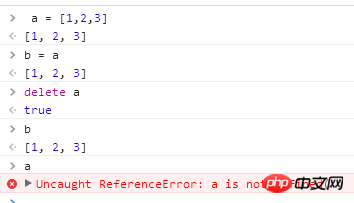
如果是指 delete arr,那么直接赋值也不会有问题,如下图:

如果你是要改变 arr 的内容。那么可以复制一个数组(有几种方法,concat 只是其中一种)
Obj.a = [].concat(arr);如果确实需要深拷贝,jQuery.fn.clone(),不过貌似有一些限制。
如果其它数据,自己写深拷贝还是有点难度也比较麻烦,不如用 Lodash 的 cloneDeep()
PHP中文网2017-07-05 11:06:38
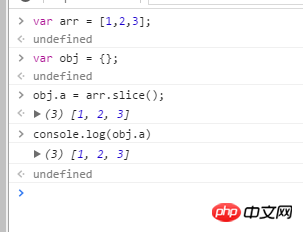
拷贝数组:
obj.a = arr.slice(); 
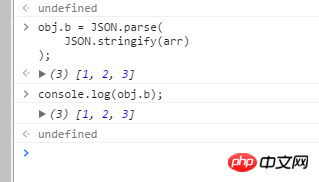
obj.a = JSON.parse(
JSON.stringify(arr)
); 
巴扎黑2017-07-05 11:06:38
没看懂你销毁的意思。。。。
至于深拷贝:
function cloneObj(obj){
if( !obj || typeof obj == "string" ){
return obj;
} else if ( obj instanceof Array ){
return [].concat(obj);
} else {
var tempObj = {};
for( var key in obj ){
tempObj[key] = cloneObj(obj[key]);
}
return tempObj;
}
}