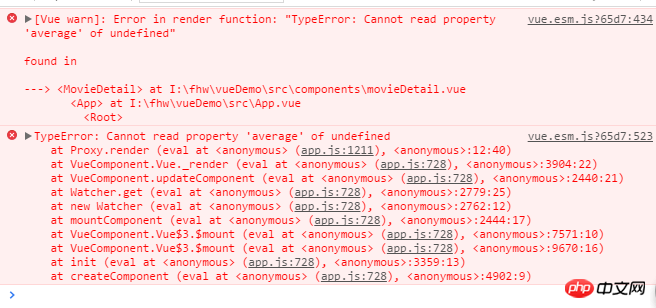
使用vue获取豆瓣电影的某个电影详细信息,数据已经获取成功,average属性也在页面上显示成功,但是控制台却报错。
<template>
<p id="movie-detail">
<p class="movie-card">
<h2>{{detail.title}}</h2>
<h4>({{detail.original_title}})</h4>
<section class="movie-intro">
<p class="left">
<!--就是这部分代码报错-->
<mt-cell>
<span v-if='detail.rating.average!=0'>{{detail.rating.average}}分</span>
<span v-else>暂无评分</span>
<img v-for="starNum in Math.round(detail.rating.average/2)" slot="icon" src="../../static/images/ratingStar.png" width="18" height="18">
</mt-cell>
</p>
</section>
</p>
</p>
</template>
<script>
export default {
data() {
return {
movieID: '',
detail: []
}
},
created: function() {
var that = this;
this.$http.get('http://127.0.0.1:8081/movie/subject/' + that.$route.params.id)
.then(function(response) {
that.detail = response.data;
}).catch(function(error) {
console.log(error);
});
},
mounted: function() {
this.movieID = this.$route.params.id;
}
}
</script>
三叔2017-07-05 11:06:21
因为获取数据是异步的,而当你模板挂载完后,你的数据还没获取到,导致detail.rating.average没定义
比较好的方式是你在data中就定义好你在模板中有引用到的值
data() {
detail: {
rating: {
average: ''
}
}
}过去多啦不再A梦2017-07-05 11:06:21
你在模板中书写了 v-if='detail.rating.average!=0',但组件初始化时 data 内属性却是 detail: [],从而 detail.rating 就是 undefined,因此在使用 detail.rating.average 时就会产生错误了。
一个解决方案是,在 data 中即预先按照 v-if 内的嵌套结构,定义好 detail 数据结构即可。