哪位大神帮忙看一下,页面加载很慢是什么原因,希望能具体分析一下,有什么好的解决办法
线上地址http://cqwind.chinacloudapp.c...

迷茫2017-07-05 11:06:00
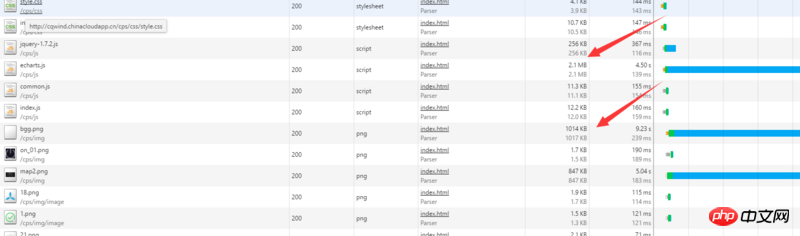
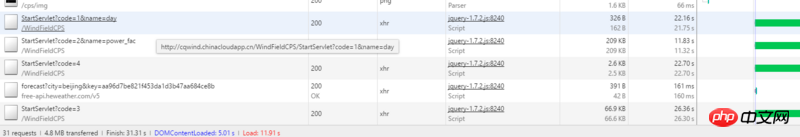
看了图,耗时最长的几个都是Ajax/XHR请求。
由于静态资源加载很快,所以不可能是网速的原因。所以你可以:
在前端尽量合并HTTP请求。
让后台优化一下,提高相应速度。(你的情况看,最关键的地方应该在这里;如果后台甩锅,那你换个地方模拟HTTP请求,如使用Postman之类的工具,用事实说话。)
仅有的幸福2017-07-05 11:06:00
1.压缩js,css,看了都没压缩
2.压缩图片
3.可以把css这些打包,或者建议第一次加载得时候,做一个loading层

这些资源文件最好都压缩打包了一下,用gulp最简单就能实现,还有如果提供更好的用户体验,可以学学google
earth,第一次访问加载所有资源,bundle,提供一个loading层。后面的动态数据要么轮训,要么直接做websocket
还有就是我仔细看了,你得数据是调用的耗时比较严重,所以建议还是得折腾下后端优化。google也有健康检查工具,会给你提供建议

PHP中文网2017-07-05 11:06:00
检查客户端和服务端网络,40秒一般来说不正常;
Chrome -> F12 -> Audits 仔细看他给的建议;
png 全部转 webP,至少全部用 tinyPNG;
找出拖累加载的静态资源,上 CDN;
升级 http/2;
预加载 / 本地缓存;
不是 JSP 的话,换掉 Tomcat,例如 nginx;