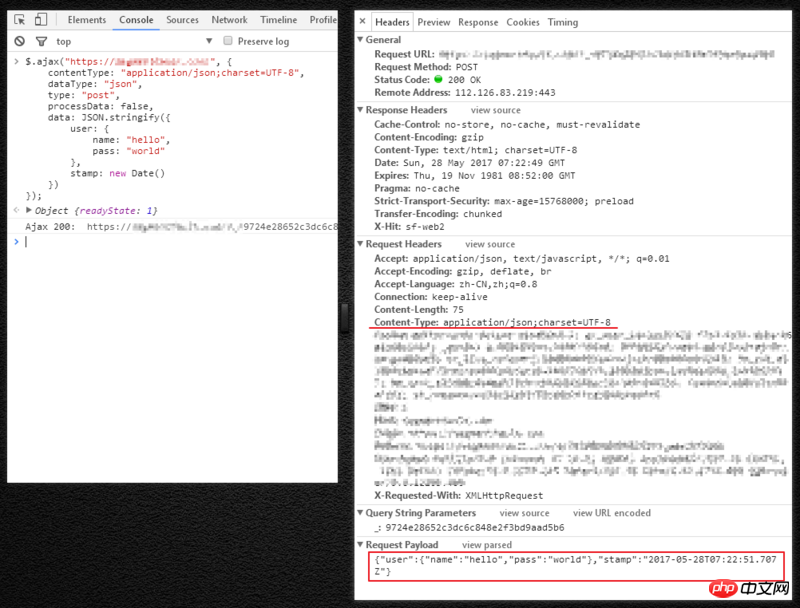
POST请求contentType设置为application/json,但请求却把data的json转成了字符串?
请大神指教是什么原因?
代码如下
$.ajax({
method: 'POST',
url: "demo_test.txt",
data: {
aa: 1,
bb: 2
},
contentType: "application/json",
success: function (result) {}
});请求抓包
POST http://localhost:8888/demo_test.txt HTTP/1.1
Host: localhost
Connection: keep-alive
Content-Length: 9
Origin: localhost
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.81 Safari/537.36
Content-Type: application/json
Accept: */*
X-Requested-With: XMLHttpRequest
Referer: http://172.17.35.112:8099/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.8
Cookie: selectFluence=4; VFS_USERNAME=admin; VFS_PASSWORD=123456; VFS_APPURL=; VFS_ISSAVE=true; VFS_ISDMZ=true; webserver_is_save=0; _alert=1495876699555
aa=1&bb=2漂亮男人2017-07-05 11:04:37
参考:jQuery.ajax() 文档
contentType(默认:'application/x-www-form-urlencoded; charset=UTF-8')
类型:布尔值或字符串
向服务器发送数据时,使用此内容类型。默认值为“application/x-www-form-urlencoded; charset=UTF-8”,这适用于大多数情况。如果您显式地将内容类型传递给 $.ajax(),那么它始终会发送到服务器(即使没有发送数据)。从 jQuery 1.6 开始,您可以传递 false 来告诉 jQuery 不要设置任何内容类型标头。注意:W3C XMLHttpRequest 规范规定字符集始终为 UTF-8;指定另一个字符集不会强制浏览器更改编码。注意:对于跨域请求,将内容类型设置为
application/x-www-form-urlencoded,multipart/form-data, ortext/plain以外的任何内容都会触发浏览器向服务器发送预检 OPTIONS 请求。
一般是用application/x-www-form-urlencoded,也就是默认值,上传文件通常是用 multipart/form-data,现在很多使用 JSON 接口的也用后面这种。text/plain我平时见得很少。
jQuery 的 ajax 要发送 application/json 请求需要
contentType:“application/json;charset=UTF-8”
processData:假
数据:stringify(aObject)
比如
雷雷
黄舟2017-07-05 11:04:37
http中传的数据都是都是字符串,只是服务器在接受到数据时会根据contentType来用不同的方式解析字符串。对象只能存在于内存中,不仅仅是http,所有在网络中传输的数据都是基于字符串的。
天蓬老师2017-07-05 11:04:37
首先我不觉得你的抓包有问题,如果你确实是用的是POST请求的话,
从抓包看起来这是个GET请求,因为POST不会对请求参数做序列化处理
下面说下contentType是啥意思?
ajax的contentType是设置的http的请求头,这个头的目的是告诉服务器端,我的请求参数是什么格式的数据,你要按照对应的格式去处理,就这样。
默认的是 "application/x-www-form-urlencoded; charset=UTF-8",也就是普通的表单提交的格式,当然你也可以覆盖,比如"application/json",这样服务端可以直接拿到一个json请求参数。而不是一个一个的key value
伊谢尔伦2017-07-05 11:04:37
这只是修改请求头中的contentType,和你接受服务器响应是什么内容没有关系。
你可以加上这个拿到json格式的数据。
dataType:"json"