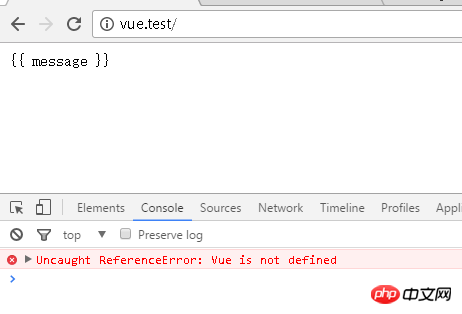
按照官网的教程,引入<script src="https://unpkg.com/vue/dist/vu...再直接复制官网的代码到本地,如下图
为什么网页上一直显示{{message}}呢?

附上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<script type="text/javascript" src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
{{ message }}
</p>
<script type="text/javascript">
var app = new Vue({
el: 'app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>世界只因有你2017-07-05 11:03:44
Vue 的 el 属性是一个 CSS 选择器,而不是一个 id 名称,如下:
var app = new Vue({
// 修改目标元素为 #app 这一 CSS 选择器
el: '#app',
data: {
message: 'Hello Vue!'
}
})