后台写好了代码。。。分页是实现了,但是
这一块不知道如何下手,目前这一块是自己在页面用ul>li写的,数据也是死的;
大神可以指导一下吗??谢谢
巴扎黑2017-07-05 11:03:03
你是说把后台分页分好的数据渲染替换掉写死的数据吗?
如果是这样 请遍历分页分好的数组,然后写入DOM里面 应该就ok
跟据你的需求
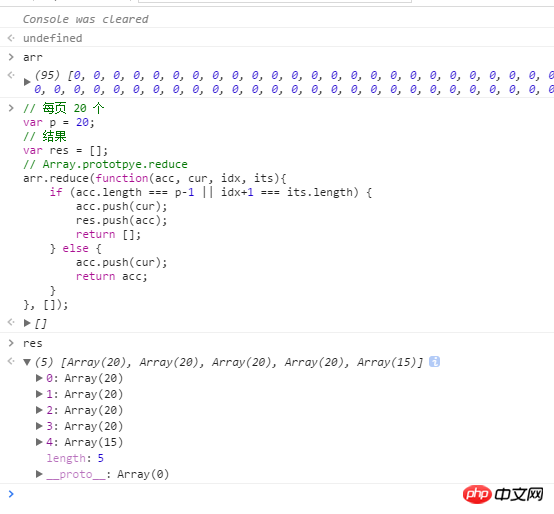
// 新建长度为 95 的数组并初始化为全0
var arr = new Array(95).fill(0); // 每页 20 个
var p = 20;
// 结果
var res = [];
// Array.prototpye.reduce
arr.reduce(function(acc, cur, idx, its){
if (acc.length === p-1 || idx+1 === its.length) {
acc.push(cur);
res.push(acc);
return [];
} else {
acc.push(cur);
return acc;
}
}, []); 
先看看数组的 reduce 把
是这样: acc 是积累 accumulation acc 是积累 accumulation cur 是当前 current idx 是 index 是序号its 是 itself 指代 arrcur 是当前 current
idx 是 index 是序号its 是 itself 指代 arr
递归的遍历数组arr,把 acc cur idx its 传进 reduce 的第一个参数。 其中
每一次函数执行的返回值将作为下一次 acc 的值来使用。
因而:
把 cur push 到 acc 然后把 acc push 到 res 然后返回 空数组作为下次函数执行的 acc
Link
🎜reduce https://developer.mozilla.org...🎜伊谢尔伦2017-07-05 11:03:03
分页最好还是找一个分页的插件来处理会比较好,表格的分页处理插件有bootstrap table等,其他的场景也会有相应的分页插件,你去百度一下就好了