1、试着用window.onerror来捕获这种未知异步错误,但是失败了,根本就没有检测到,问:onerror是不是无法检测到这种异步错误?
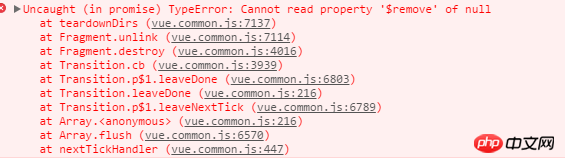
2、因为是vue的模块文件报错,无法使用try-catch来包裹捕获错误。所以有什么方法可以检测到呢? 如下图,在切路由的时候出现的一个vue模块的异步错误(路由切换前一直在不断地更新vue数组元素)...

为情所困2017-07-05 11:01:52
Promise 的实例最后加上 catch 来抓错误
PromiseA+ 规范并没有在 Promise.prototype.catch 方法,这个方法是 ES6 规范里面写上的,可以在实例里面调用 catch 方法来捕获错误,可以直接在 promise 实例最后一步捕获所有错误