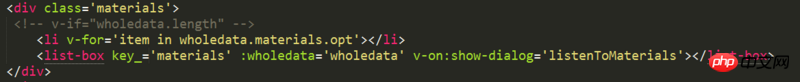
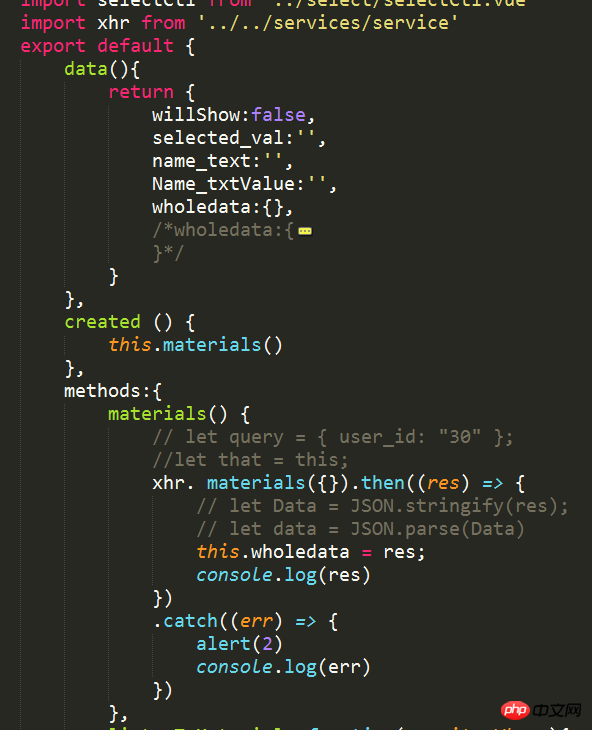
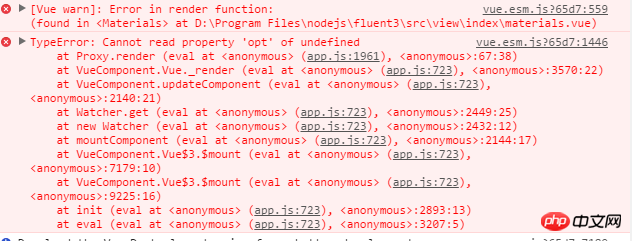
我从接口请求回来的数据赋值给data中定义的空对象wholedata,在页面中写标签循环可以遍历出数据,但是给组件的就无法渲染,加了<li v-for='item in wholedata.materials.opt'></li>就可以出数据,错误依旧存在,不加这个就数据也不出 加了v-if='wholedata'这样也不出数据,因为初始出来是个空对象
求大神指导!!!



世界只因有你2017-07-05 11:00:40
修改 data 中的初始数据格式即可。
data () {
return {
wholedata: {
materials: {
opt: []
}
}
}
}只要初始时定义好对象的属性,Vue 就能监测到数据变更,初始时也可以直接通过形如 v-for item in x.y.z 的方式来遍历数据了。