项目要用react,于是就按照官网和阮一峰的教程在学
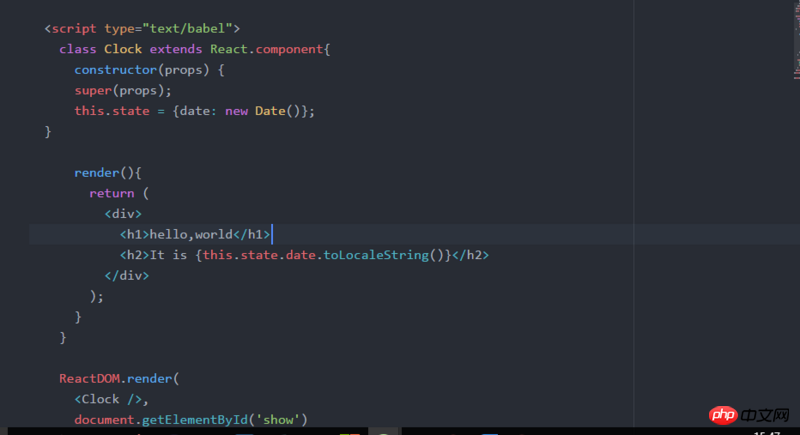
代码如图:
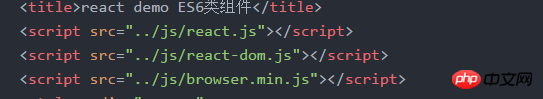
下面的是对react的引用,就是从阮一峰的demo里面直接复制的三个文件
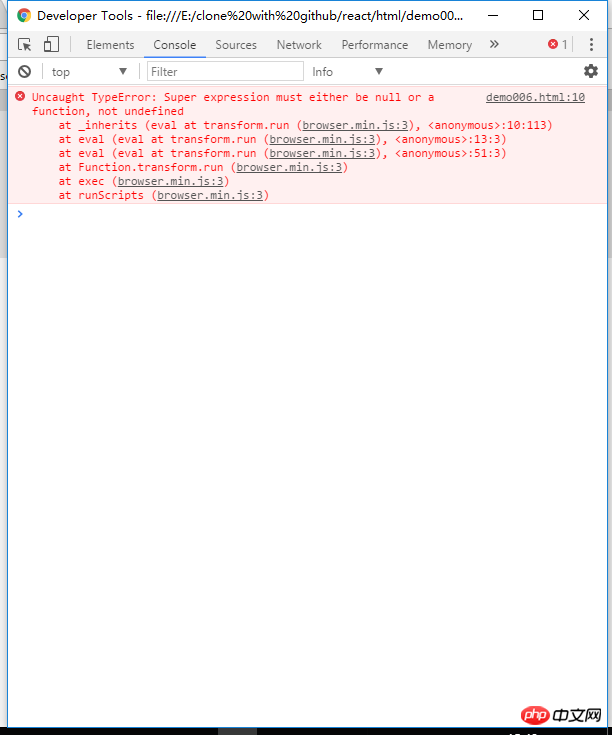
如下为运行后对super的报错,这个是因为引用的文件里面缺少东西吗
为情所困2017-07-05 10:59:48
少引一个babel, class xxx extends React是es6写法, 需要转义.
可以下载下来本地引用.
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>PHP中文网2017-07-05 10:59:48
各位英语不看的咯 0_0
这个错误难道不是说super undefined?谁是super?Component构造函数哇
看楼主用的React.component 而不是React.Component