js怎么判断一个数组对象里面有重复的值,并且删除重复的值只保留一个
比如 var arr = [{name:'a'},{name:'b'},{name:'c'},{name:'d'},{name:'a'}] 怎么对比
伊谢尔伦2017-07-05 10:59:12
可以双for循环去找,用第一个和后面挨个对比,重复则删除,在从第二个找,在向后对比,重复则删除
const del = (arr) => {
for( let i=0;i<arr.length;i++) {
for(let j=i+1;j<arr.length;j++) {
if (arr[i].id==arr[j].id) {
arr.splice(j,1);
i--;
}
}
}
return arr;
}伊谢尔伦2017-07-05 10:59:12
突发奇想写的。。。不知道是否满足所有要求。。。哈哈
方法一:
const del = (arr)=>{
let map = [];
for(let i = 0; i < arr.length; i++) {
let key = JSON.stringify(arr[i]);
if(map.includes(key)) {
arr.splice(i, 1);
i--;
} else {
map.push(key);
}
}
return arr;
}方法二:
const del = arr=>Array.from(new Set(arr.map(a=>JSON.stringify(a)))).map(a=>JSON.parse(a))ringa_lee2017-07-05 10:59:12
arr 是一维数组 而且元素是对象。 要处理的内容是该对象下的 name 属性。
var arr = [{name:'a'},{name:'b'},{name:'c'},{name:'d'},{name:'a'}]遍历他,然后在每次遍历的 item 基础上再遍历一次 arr 挨个对比 如果发现重复就留个记录
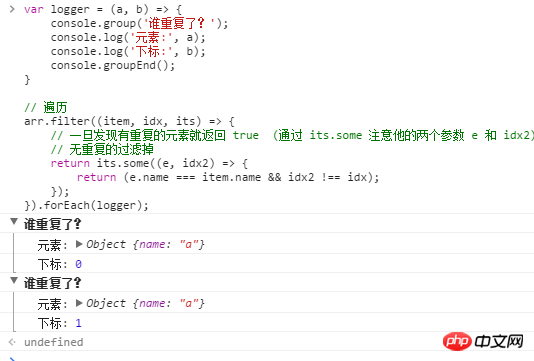
var logger = (a, b) => {
console.group('谁重复了?');
console.log('元素:', a);
console.log('下标:', b);
console.groupEnd();
}
// 遍历
arr.filter((item, idx, its) => {
// 一旦发现有重复的元素就返回 true (通过 its.some 注意他的两个参数 e 和 idx2)
// 无重复的过滤掉
return its.some((e, idx2) => {
return (e.name === item.name && idx2 !== idx);
});
}).forEach(logger);

我想大声告诉你2017-07-05 10:59:12
// 数组去重
// 有key表示是复杂数组去重,根据数组中对象的属性key来去重
function arrUniq(arr, key) {
if (!Array.isArray(arr) || arr.length < 2) {
return arr;
}
// 简单数组去重
if (!key) {
return Array.from(new Set(arr));
}
// 复杂数组去重
var obj = {},
res = [];
arr.forEach((item) => {
if (!obj[item[key]]) {
res.push(item);
obj[item[key]] = true;
}
});
return res;}