Nodelist的[2][4]所示的文本节点是什么?属于谁? <p>this is p
<h1 id="h1">this is H1</h1>
<h2>this is H2</h2>
</p>
<script type="text/javascript">
var p = document.getElementsByTagName("p")[0];
var child_nodes = p.childNodes;
var h1 = document.getElementsByTagName("h1")[0];
for (var i=0;i<child_nodes.length;i++) { // 遍历这个Nodelist,并写入document文档中
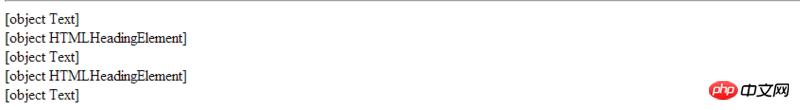
document.write(child_nodes[i]+"<br />")
}p后,对p调用childNodes返回Nodelist集合并遍历它,得出图中的几个对象,[0]是p自身文本节点,[1],[3]是h1,h2元素节点,那其中的[2][4]的文本节点是什么?我当时以为是不是h1,h2的文本节点,毕竟childNodes是返回子节点的集合,但是代码推翻了我的想法。Nodelist的[2][4]所示的文本节点是什么?属于谁?
alert(child_nodes[0]===p.childNodes[0]) // true p自身文本节点
console.log(child_nodes[1]===h1) // true 子节点h1
alert(child_nodes[1].childNodes===h1.childNodes) // true h1的childNodes返回的集合相同,符合遍历出的元素
alert(child_nodes[2].nodeValue===h1.childNodes[0].nodeValue) // false
alert(child_nodes[2]===h1.childNodes[0]) // false
想想也觉得不会是h1,h2的Nodelist,对p进行childNodes返回的Nodelist集合包括h1,h2,而h1,h2的文本节点是在自己的Nodelist里。
滿天的星座2017-07-05 10:57:43
这两个文本节点就是</h1>、</h2>后面的空白符(换行符)。其实this is p后面也有一个,但这个空白符和字符串合在一起算一个文本节点。既然是p.childNodes搞出来的,肯定都属于p了。
如果是IE来解析这段代码,p.childNodes只有三个,分别是
this is p、<h1 id="h1">this is H1</h1>、<h2>this is H2</h2>;如果是其他浏览器,则会有5个子元素,换行或者元素之间有空格都会产生一个文本节点,也即是你所看到的情况。
你可以把换行符都删掉,写成这样,<p>this is p<h1 id="h1">this is H1</h1><h2>this is H2</h2></p>,你就会看到只剩三个子元素了。
以上这些在《JS高程3》里都有描述,你去翻一翻看看,P269
習慣沉默2017-07-05 10:57:43
elements 中的空白字元也会被视为一文本节点, 所以
[0] = this is p (加上到h1前的空白)
[1] = h1
[2] = h1 和h2 之间的空白
[3] = h2
[4] = h2 完结和p完结之间的空白
某草草2017-07-05 10:57:43
分别是h1和h2后面的换行符号,是属于p的文本节点。
使用childNodes是会产生这样的问题的,因为这个方法也会将他们当作子元素。
最好用children,可以避免这个问题。