这是一个标准的圣杯布局 这是html代码
<p id="hd">header</p>
<p id="bd">
<p id="middle">middle</p>
<p id="left">left</p>
<p id="right">right</p>
</p>
<p id="footer">footer</p>
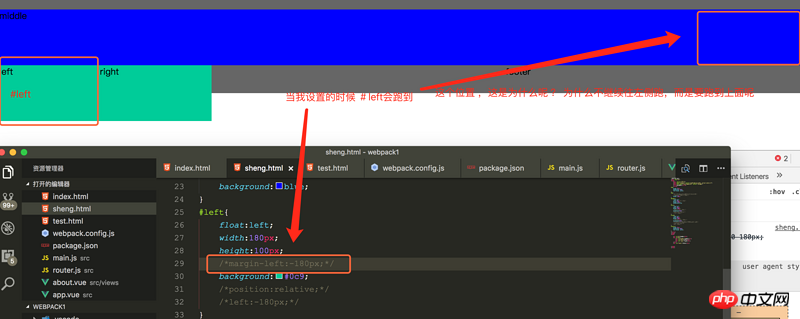
sheng.png
给我你的怀抱2017-07-05 10:56:07
网页元素 按照html的书写顺序 根据流动模型来分布。
这里的left元素因为没有了位置流动到了下一行,现在设置margin-left为负的自己的宽度,相当于不占位置,所以流动到了第一行的最后。
随着margin-left负值的增大会慢慢向左位移。
设置
margin-left:-100%; // 相当于父元素宽度的100%
这时left元素就会来到第一行的最左边了。