现在在做公司移动端官网,用的rem布局,psd是750的,以iphone6为标准做的,但是换了其他设备就挂了,这个需要怎么调节,用媒体查询吗,感觉这个要改很多样式


曾经蜡笔没有小新2017-07-05 10:55:23
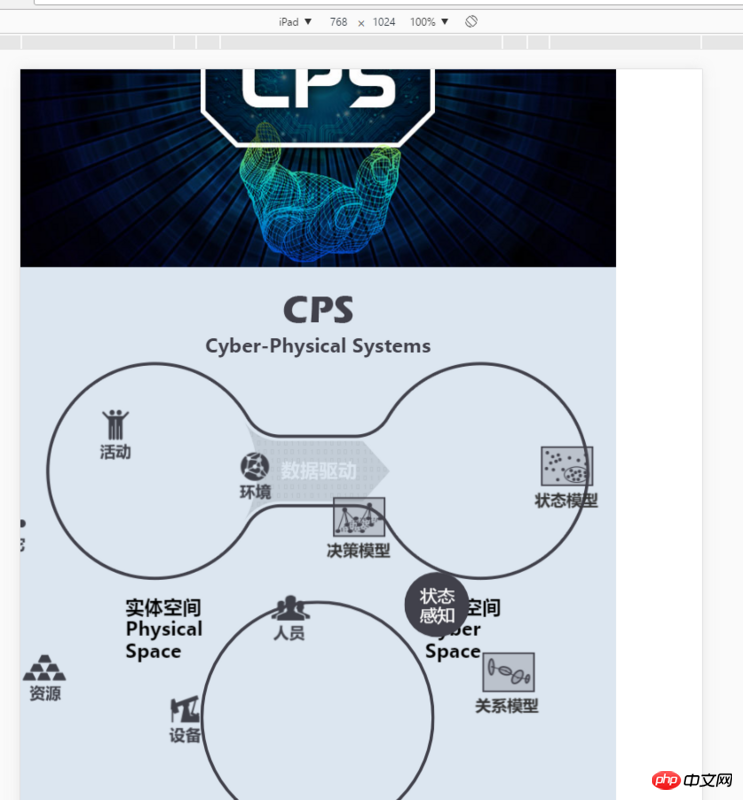
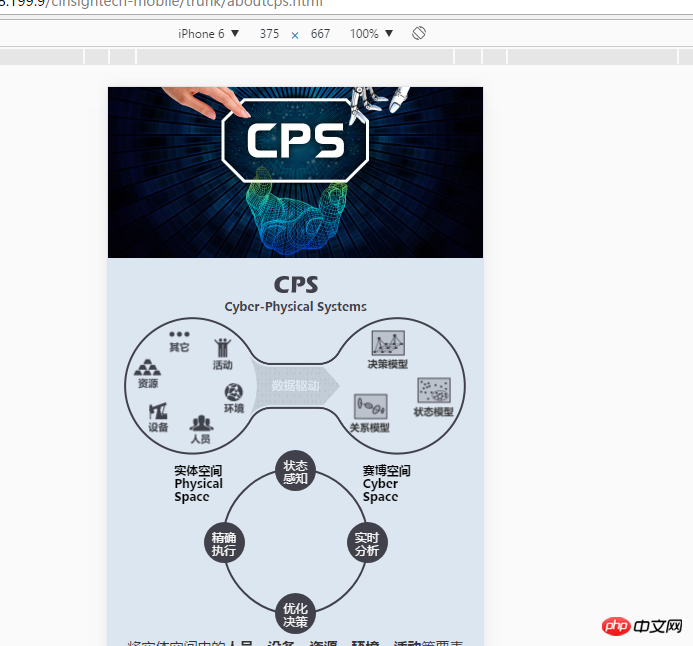
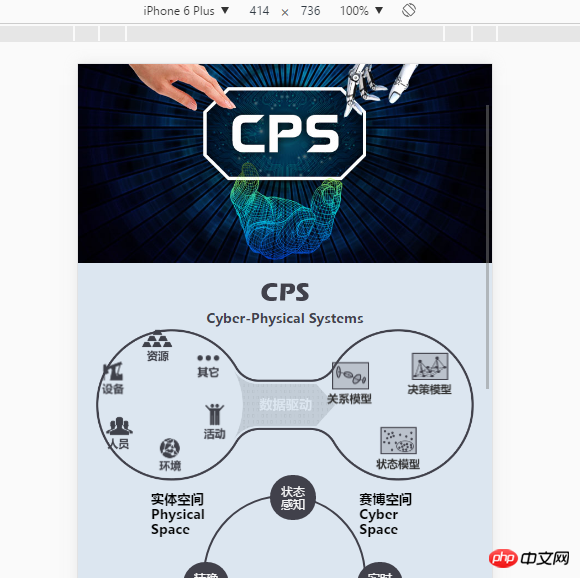
个人意见:大容器比如你的两个大圆组成的那个图形的定位可以用rem做单位,但是内部细节的一些东西,比如资源,设备,人员。。。这些小图标最好不要以rem为单位去设置,就用px去定位。因为本身设置的定位距离不是很大,所以用px和rem计算之后的取值其实并没有太大出入,而用px为单位就不会随着设备不同导致错乱了。
扔个三星炸死你2017-07-05 10:55:23
一张图想要做成一屏适应不同设备靠一份设计稿简直是妄想,你16:9的图肯定不能完全适应4:3的设备,而且中间还夹杂了各式各样的浏览器,还有微信等一些乱七八糟的app,你要做的仅仅是做个取舍,是花大成本去完全适应还是在容忍的条件下进行降级? 一般能简单做成一屏并且适应大部分设备的页面都是内容比较少,而且背景不是复杂图片的页面。
像你这个明显是属于被截的,要么弄出滚动条(我其实觉得这没什么),要么手动调整内容位置。用rem其实是没什么问题的,关键是你是否有一个固定的范围,我大部分H5都是用rem写的,还有就是flex布局。
就比如说: 你计算位置的时候一定要以设计稿上的位置进行计算-----假如你一个图片的位置在设计稿(750宽)的left:320px;top:80px; 假设font-size:120px; 位置为320/750 = 0.427rem; 80/750 = 0.107rem;
这时布局的时候请确保你的容器宽度 是 750px(max-width:6.25rem); 无论浏览器窗口怎么变容器一直都是等比缩放的,以后只需要media html 的font-size就行
你可以看看我这个项目下的style.css和custom.css的 #container http://lonelymoon.linux2.jiuh...