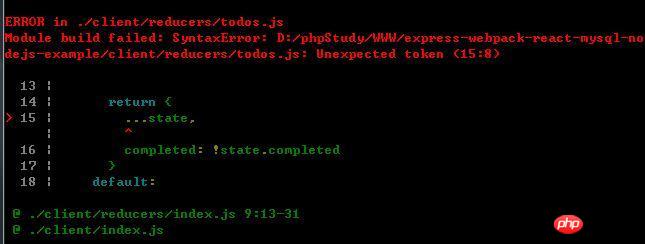
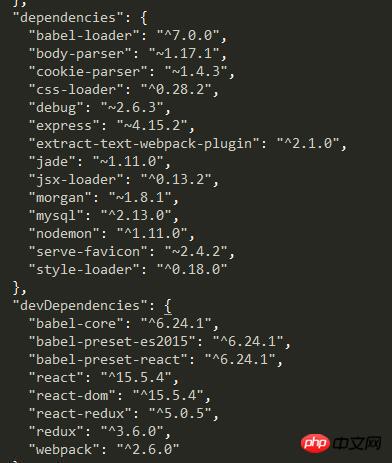
使用webpack配置es6,大部语法都是支持的,但是...这个却通过不了编译
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets:['es2015','react']
}
},

有遇到类似问题的吗?
淡淡烟草味2017-07-05 10:54:45
首先在 .babelrc 中添加相应 plugin,例如:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": ["transform-object-rest-spread"]
}然后 NPM 安装 babel-plugin-transform-object-rest-spread 即可。
滿天的星座2017-07-05 10:54:45
题主,babel的每一种preset对于新语法的支持程度都不一样的,es2015 preset只支持在2015年正式批准的es语法。具体的可以在这里查看,建议使用env preset。